vue에서 three.js 성능저하
vue에서 three.js를 사용하면 성능이 저하?
vue의 컴포넌트에서 three.js로 3D 화면을 구성하면 바닐라 js로 구현했을 때보다 FPS가 떨어지고 화면이 뚝뚝 끊어지는 현상이 있다.
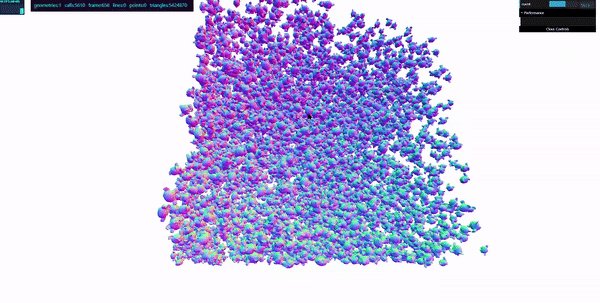
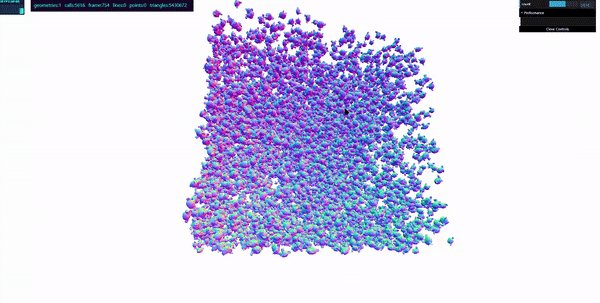
이러한 현상을 파악하기 위해서 three.js의 performance 예제를 구성했다.
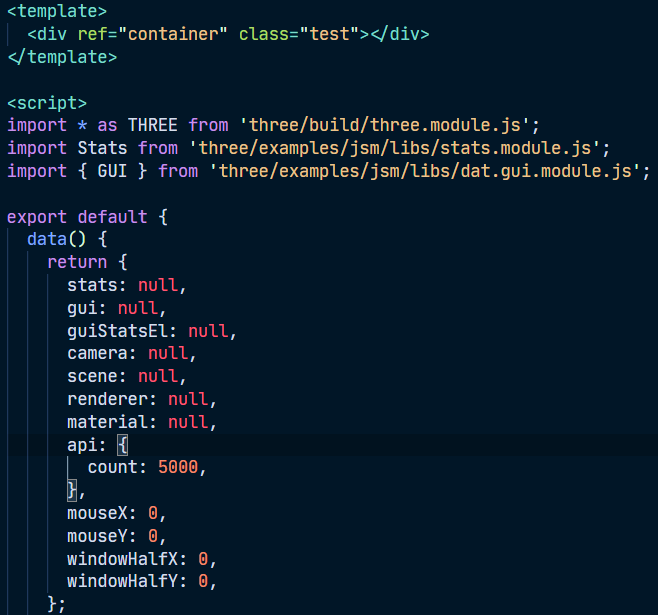
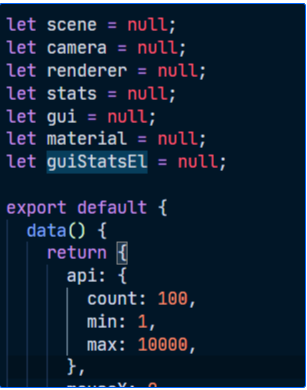
코드
 data에 three.js의 변수들을 넣고 method를 분리하고 mounted에서
호출을 해서 화면을 그렸다.
data에 three.js의 변수들을 넣고 method를 분리하고 mounted에서
호출을 해서 화면을 그렸다.
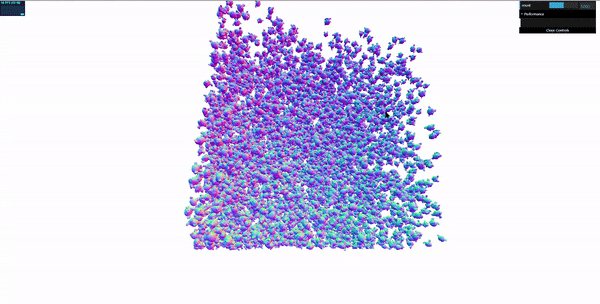
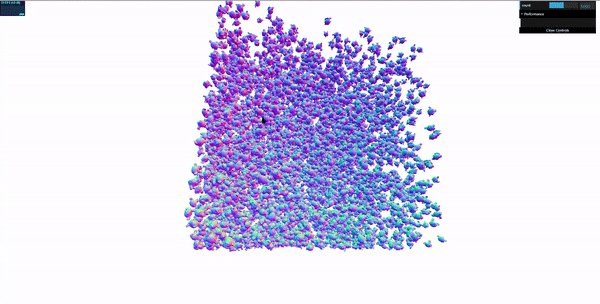
실행
 FPS 20이하로 떨어져서 화면이 그려진다. 원인을 파악하기 위해서 검색을
해보니까 아래와 같은 글을 발견할 수 있었다.
https://stackoverflow.com/questions/58559139/why-is-my-three-js-animation-slower-in-vue-js
번역해서 보니 vue가 인스턴스에 연결된 각 구성요소를 반응성으로 만든다는 것이다.
three.js객체를 가져와서 vue-static 객체에 연결하면 특정 변수를 비 반응성으로
설정할 수 있다고 한다.
FPS 20이하로 떨어져서 화면이 그려진다. 원인을 파악하기 위해서 검색을
해보니까 아래와 같은 글을 발견할 수 있었다.
https://stackoverflow.com/questions/58559139/why-is-my-three-js-animation-slower-in-vue-js
번역해서 보니 vue가 인스턴스에 연결된 각 구성요소를 반응성으로 만든다는 것이다.
three.js객체를 가져와서 vue-static 객체에 연결하면 특정 변수를 비 반응성으로
설정할 수 있다고 한다.
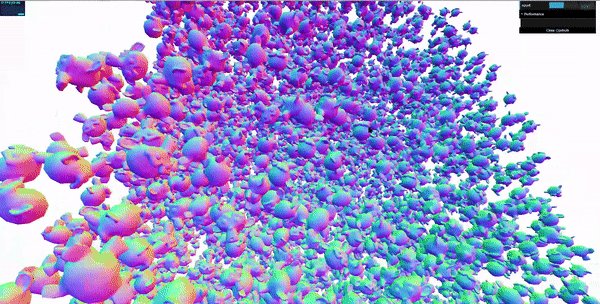
수정
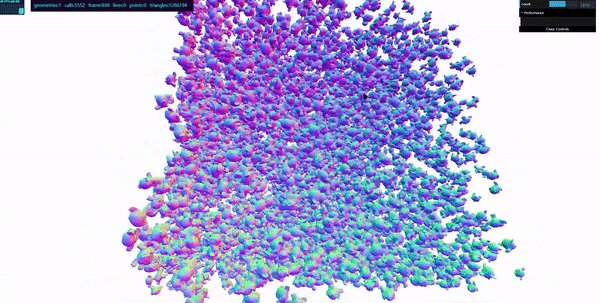
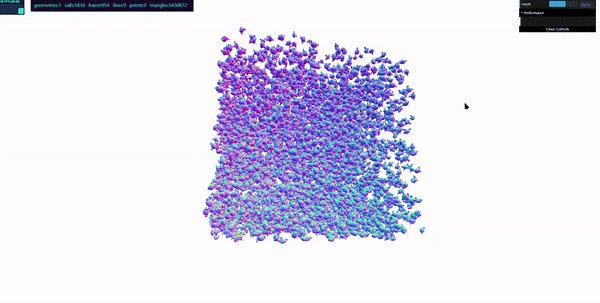
 data에서 three.js 변수를 외부로 빼서 화면을 그리니 정말로 FPS가
정상적으로 돌아오는 것을 확인할 수 있었다.
data에서 three.js 변수를 외부로 빼서 화면을 그리니 정말로 FPS가
정상적으로 돌아오는 것을 확인할 수 있었다.
결과