three.js scene dispose
scene dispose
three.js에서 scene을 사용하지 않을 때에는 dispose를 따로 해줘야한다고 한다. potree에서 setScene 함수를 이용해서 Scene을 변경할 때 이전에 사용하고 있던 Scene은 별도로 dispose 하지 않는다.
그래서 PointCloud 데이터를 넣지 않는 아무것도 없는 Scene을 교체를 하면 메모리가 쌓인다.
Potree의 setScene 실행
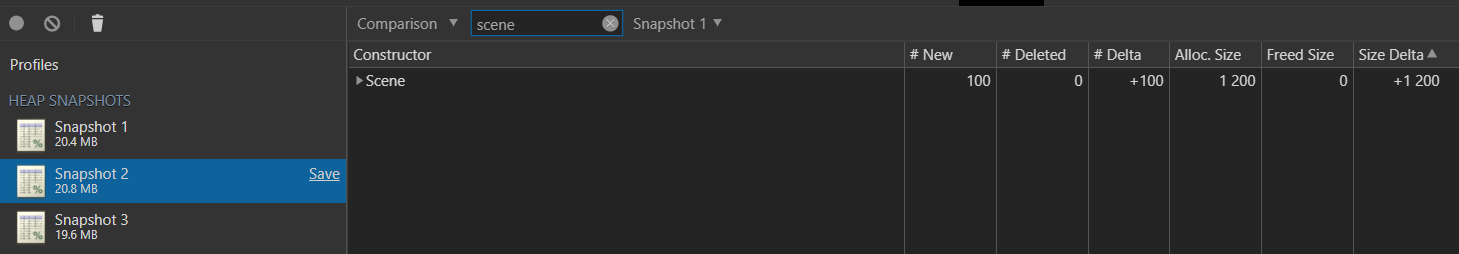
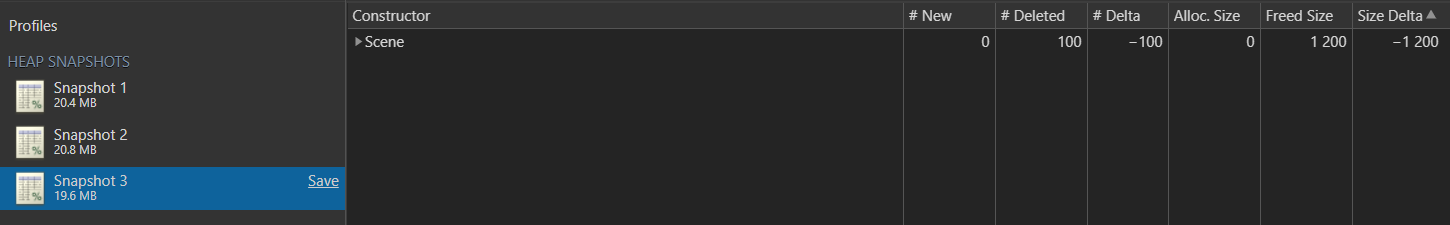
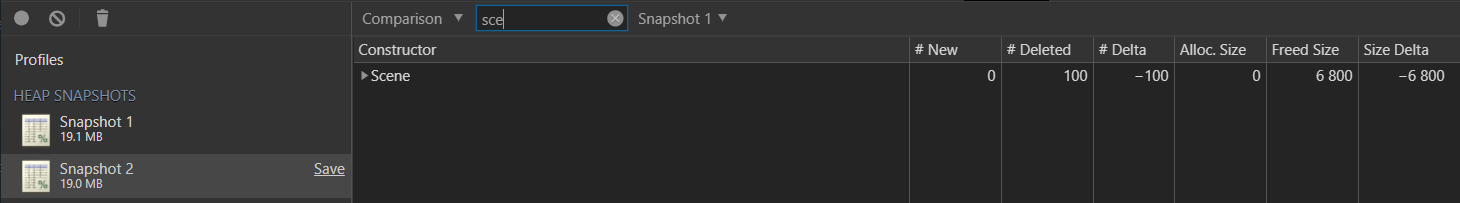
 Potree에서 setScene 함수를 사용해서 빈 Scene을 변경할 때 마다 heap snapshots을
찍었다. 메모리가 점점 증가하는 것을 볼 수 있다.
Potree에서 setScene 함수를 사용해서 빈 Scene을 변경할 때 마다 heap snapshots을
찍었다. 메모리가 점점 증가하는 것을 볼 수 있다.
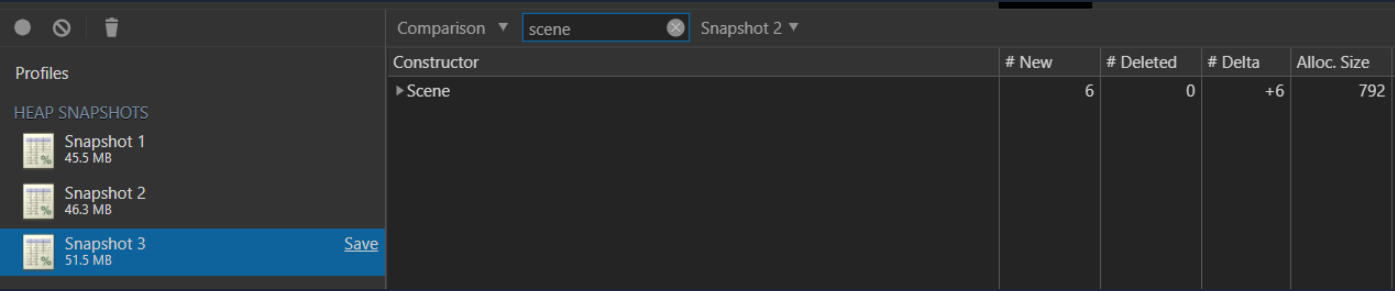
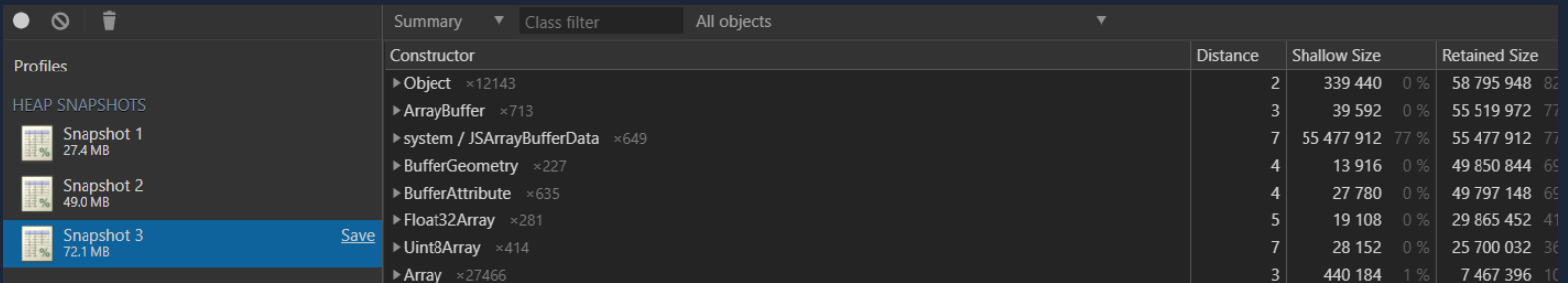
 PointCloud 데이터를 넣은 Scene으로 확인해보면 점유하는 메모리의 증가는 더 크다.
PointCloud 데이터를 넣은 Scene으로 확인해보면 점유하는 메모리의 증가는 더 크다.
three.js에서 Scene을 여러게 만든다면
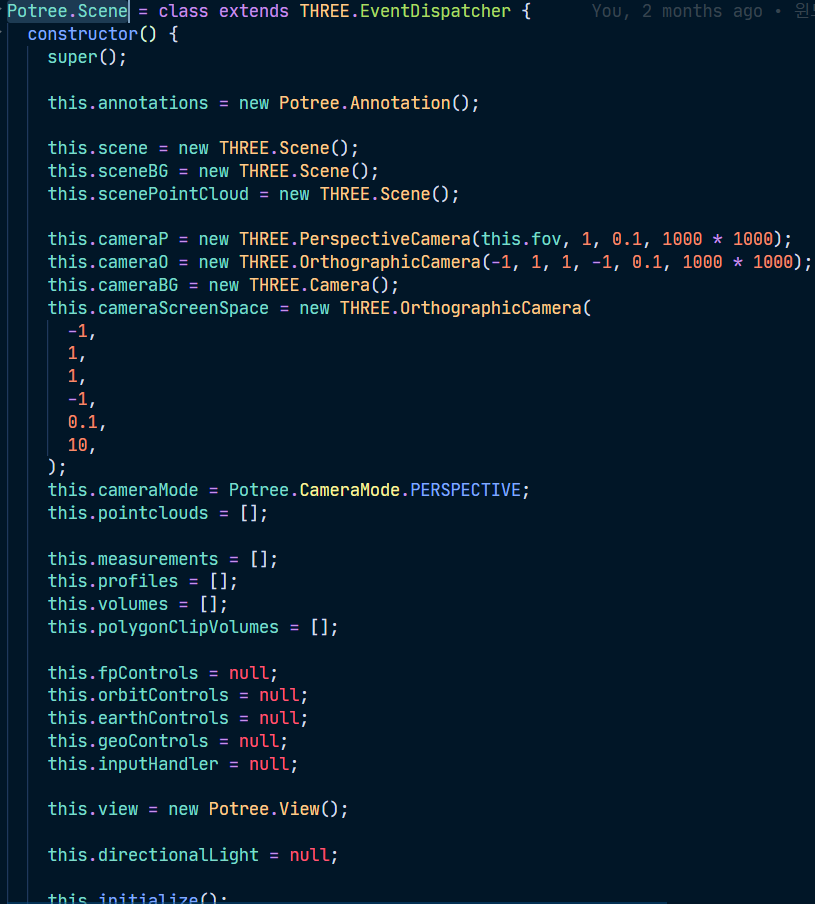
 Potree에서 Scene을 생성하면 내부에서 3개의 Scene과 Camera, View 등을 별도로 만든다.
그래서 정말로 three.js에서 Scene을 만들고 따로 dispose 하지 않으면 메모리에 쌓이는지
확인을 했다.
Potree에서 Scene을 생성하면 내부에서 3개의 Scene과 Camera, View 등을 별도로 만든다.
그래서 정말로 three.js에서 Scene을 만들고 따로 dispose 하지 않으면 메모리에 쌓이는지
확인을 했다.

 테스트를 하면서 Scene을 dispose를 한다고 Scene자체가 제거되지는 않는 것 같다.
배열에서 참조하고 있는 Scene을 pop()으로 다 꺼내거나 배열을 null로 초기화 해도
메모리가 처리되는 것 같다.
테스트를 하면서 Scene을 dispose를 한다고 Scene자체가 제거되지는 않는 것 같다.
배열에서 참조하고 있는 Scene을 pop()으로 다 꺼내거나 배열을 null로 초기화 해도
메모리가 처리되는 것 같다.

결과
일단은 공식적으로 Scene을 사용하지 않을때 dispose() 해줘야 한다니까 처리를 하고 scene을 참조하고 있는 변수를 사용하지 않을때 null 처리해야겟다.