Smartphone sensor
Smartphone sensor
모바일 크롬 브라우저에서 읽어올 수 있는 센서의 값이 뭐가 있는지 조사해 보았다.
브라우저 마다 지원하는 센서들이 다르다. 그래서 크롬을 기준으로 조사를 했다. 크롬에서 지원하는 센서의 종류를 볼 수 있다. 센서의 종류는 2가지로 나뉜다. 모션센서와 환경센서. 모션센서는 기본적으로 chrome 67 부터 사용할 수 있다. 67 이전 버전의 크롬은 chrome://flags/#enable-generic-sensor URL을 입력해 설정값을 enabled 하면 사용할 수 있다. (크롬이 재시작 된다.)
환경센서는 chrome://flags/#enable-generic-sensor URL을 입력해 설정값을 enabled 하면 사용할 수 있다. (크롬이 재시작 된다.)
Motion Sensor
모션센서는 총 5가지를 지원한다.
- Accelerometer (가속도계)
- Gyroscope (자이로스코프)
- LinearAccelerationSensor (선형가속도센서)
- AbsoluteOrientationSensor (절대 방향 센서)
- RelativeOrientationSensor (상대적인 방향 센서)
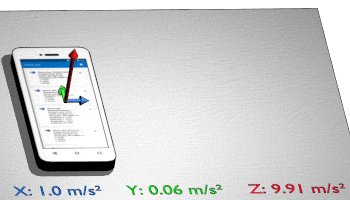
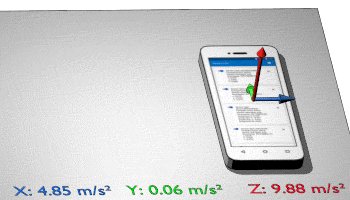
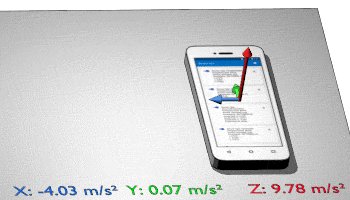
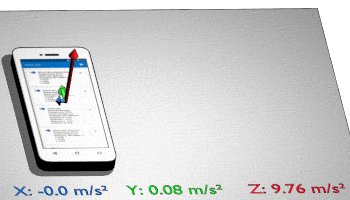
Accelerometer
 가속도를 측정하는 센서로 브라우저에서는 아래와 같이 값을 받아 올 수 있다.
가속도를 측정하는 센서로 브라우저에서는 아래와 같이 값을 받아 올 수 있다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | window.addEventListener('devicemotion', function(event) { document.getElementById('zPos').value = event.acceleration.z; document.getElementById('yPos').value = event.acceleration.y; document.getElementById('xPos').value = event.acceleration.x; document.getElementById('ig-zPos').value = event.accelerationIncludingGravity.z; document.getElementById('ig-yPos').value = event.accelerationIncludingGravity.y; document.getElementById('ig-xPos').value = event.accelerationIncludingGravity.x; document.getElementById('r-alpha').value = event.rotationRate.alpha; document.getElementById('r-beta').value = event.rotationRate.beta; document.getElementById('r-gamma').value = event.rotationRate.gamma; document.getElementById('d-interval').value = event.interval; }, false); | cs |
- event.acceleration: 중력가속도를 포함하지 않은 가속도 (m/s)
- event.accelerationIncludingGravity: 중력가속도를 포함한 가속도
- event.rotationRate: 각 축을 중심으로 회전하는 속도를 반환
- event.interval: 이벤트를 측정하는 간격
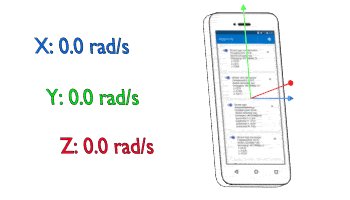
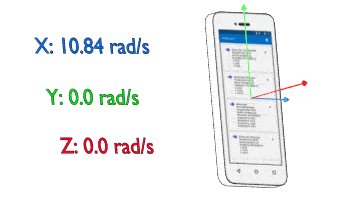
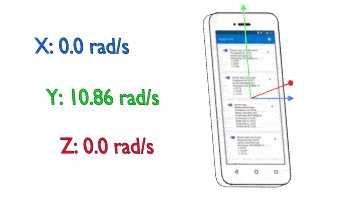
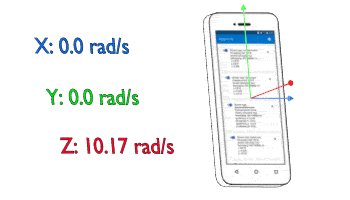
Gyroscope

1 2 3 4 5 6 7 8 9 10 11 12 | window.addEventListener('deviceorientation', function(event) { document.getElementById('alpha').value = event.alpha; document.getElementById('beta').value = event.beta; document.getElementById('gamma').value = event.gamma; document.getElementById('absolute').value = event.absolute; /* 사파리에서는 지원 */ document.getElementById('cHeading').value = event.webkitCompassHeading; document.getElementById('cAccuracy').value = event.webkitCompassAccuracy; }, false); | cs |

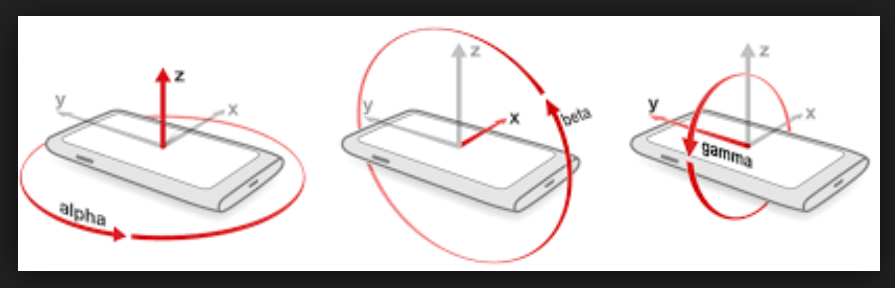
- event.alpha: Z축을 중심의 회전값 (rad/s)
- event.beta: X축을 중심의 회전값 (rad/s)
- event.gamma: Y축을 중심의 회전값 (rad/s)
- event.absolute: 방향 데이터를 지구의 좌표계를 기준으로제공하는지 여부를 나타내는 부울 값
- event.webkitCompassHeading: z축을 중심으로 지구 북쪽 방향의 차이를 나타내며 0에서 360 사이의 값을 사용하여 각도로 표현
- event.webkitCompassAccuracy: 나침반의 정확도
LinearAccelerationSensor
1 2 3 4 5 6 7 8 9 10 11 | //선형가속센서 let laSensor = new LinearAccelerationSensor({frequency: 60}); laSensor.addEventListener('reading', function() { document.getElementById('la-z-pos').value = laSensor.z; document.getElementById('la-y-pos').value = laSensor.y; document.getElementById('la-x-pos').value = laSensor.x; }); laSensor.start(); | cs |
100% 이해하지는 못했지만 선형가속도는 중력이 계산되지 않은 가속도를 말하는 것 같다.
AbsoluteOrientationSensor (절대 방향 센서)
지구를 기준으로한 좌표계와 관련하여 장치의 물리적 방향을 측정하는 센서로 출력되는 값이 아니다.
RelativeOrientationSensor
지구를 기준으로한 좌표계와 상관없이 장치의 물리적 방향을 측정하는 센서로 출력되는 값이 아니다.
Environmental Sensors
환경센서는 2가지를 지원한다. 위에서 말한거 같이 기본으로 주어지는 값이 아니기 때문에 크롬 설정을 해야한다. (chrome://flags/#enable-generic-sensor URL을 입력해 설정값을 enabled)
- AmbientLightSensor
- Magnetometer
AmbientLightSensor (조도센서)
현재의 광 레벨 또는 호스팅 장치 주변의 주변 조명의 조도를 반환
1 2 3 4 5 6 7 8 9 | //조도 센서 let alSensor = new AmbientLightSensor(); alSensor.onreading = function () { document.getElementById('light').value = alSensor.illuminance; }; alSensor.onerror = function (event) { console.log(event.error.name, event.error.message); }; alSensor.start(); | cs |
스마트폰 전면에 위치하고 있으며 센서를 손으로 가리면 값이 0에 가까워지고 반대로 밝으면 값이 증가한다.
Magnetometer
1 2 3 4 5 6 7 8 9 | //조도 센서 let alSensor = new AmbientLightSensor(); alSensor.onreading = function () { document.getElementById('light').value = alSensor.illuminance; }; alSensor.onerror = function (event) { console.log(event.error.name, event.error.message); }; alSensor.start(); | cs |
자기장을 감지하는 센서로 각 축에 대한 자기장의 감지 한다
- Magnetometer.x: 장치의 x 축 주위에 자기장이 들어있는 double을 반환
- Magnetometer.y: 장치의 y 축 주위에 자기장이 들어있는 double을 반환
- Magnetometer.z: 장치의 z 축 주위에 자기장이 들어있는 double을 반환