Annyang.js
브라우저에서 간단한 음성인식
브라우저에서 간단한 음성은 인식할 수 있지 않을까 생각했다. 역시나 하늘 아래 새로운것은 없다. Annyang.js 음성인식에서 많이 사용되는 것 같다.
이 라이브러리를 통해서 전진, 후진, 왼쪽, 오른쪽, 정지 같은 필요한 단어를 말하면 이벤트를 발생시키려고 한다. 생각보다 간단해서 바로 테스트해볼 수 있었다.
적용
smoothie.js 는 적용하기가 매우 간편했다. 딱 내가 원하는 수준으로 깔끔하게 지원하고 있었다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"> <link rel="shortcut icon" href="/resources/common/img/favicon.ico"> <title>Annyang</title> <script type="text/javascript" src="/resources/lib/annyang/annyang.js"></script> <script type="text/javascript" src="/resources/lib/speechKITT/speechkitt.min.js"></script> </head> <body> <div id="state"> </div> </body> <script> if (annyang) { // Let's define our first command. First the text we expect, and then the function it should call var commands = { '전진': function() { document.getElementById('state').innerHTML = '앞으로 이동합니다.'; console.log('앞으로 이동합니다.'); }, '후진': function(){ document.getElementById('state').innerHTML = '뒤로 이동합니다.'; console.log('뒤로 이동합니다.'); }, '왼쪽': function(){ document.getElementById('state').innerHTML = '왼쪽으로 이동합니다.'; console.log('왼쪽으로 이동합니다.'); }, '오른쪽': function(){ document.getElementById('state').innerHTML = '오른쪽으로 이동합니다.'; console.log('오른쪽으로 이동합니다.'); }, '정지': function(){ document.getElementById('state').innerHTML = '정지합니다.'; console.log('정지합니다'); } }; // Add our commands to annyang annyang.addCommands(commands); annyang.debug(); annyang.setLanguage('ko'); // Start listening. You can call this here, or attach this call to an event, button, etc. //annyang.start(); SpeechKITT.annyang(); SpeechKITT.setStylesheet('/resources/lib/speechKITT/themes/flat.css'); SpeechKITT.vroom(); } </script> </html> | cs |
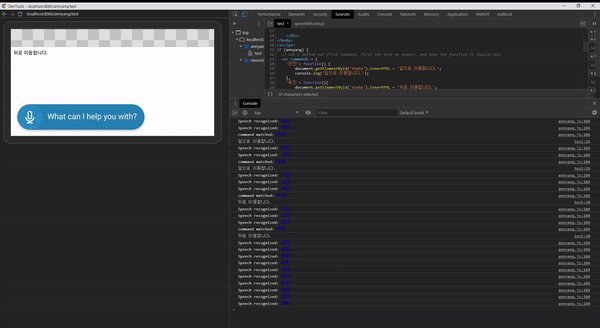
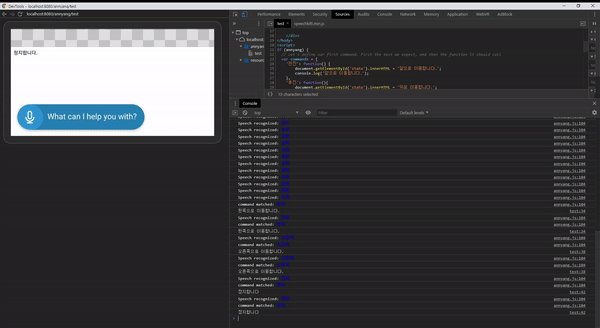
결과