Sensor graph
걷는 속도 그래프
내가 일정하게 걸을때 속도가 어떻게 변하는지 알고 싶었다. 단순하게 숫자로 출력하면 너무 빠른 속도록 지나가기 때문에 읽을 수 없었다.
그래서 이 값들을 실시간으로 그래프로 그려주면 보기 편해서 테스트 하기 좋을 것 같다. 실시간 그래프 라이브러리를 검색해서 smoothie.js 를 찾아서 적용시켜보았다.
적용
smoothie.js 는 적용하기가 매우 간편했다. 딱 내가 원하는 수준으로 깔끔하게 지원하고 있었다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | //그래프 var smoothie1 = new SmoothieChart(); smoothie1.streamTo(document.getElementById("mycanvas1")); var line1 = new TimeSeries(); smoothie1.addTimeSeries (line1); var smoothie2 = new SmoothieChart(); smoothie2.streamTo(document.getElementById("mycanvas2")); var line2 = new TimeSeries(); smoothie2.addTimeSeries (line2); var smoothie3 = new SmoothieChart(); smoothie3.streamTo(document.getElementById("mycanvas3")); var line3 = new TimeSeries(); smoothie3.addTimeSeries (line3); | cs |
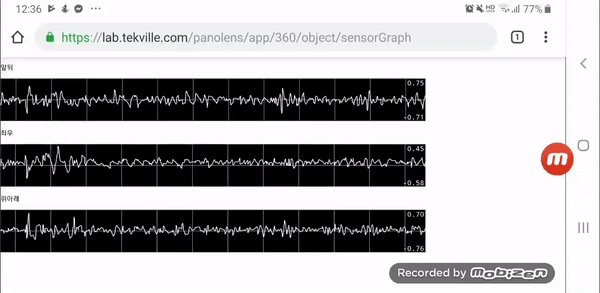
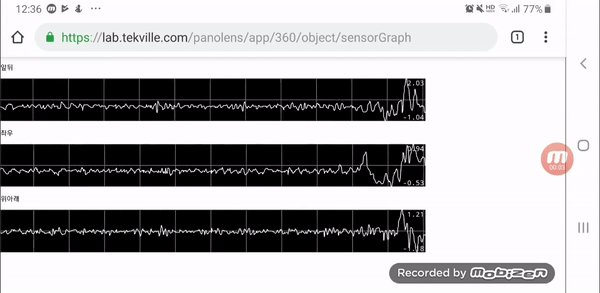
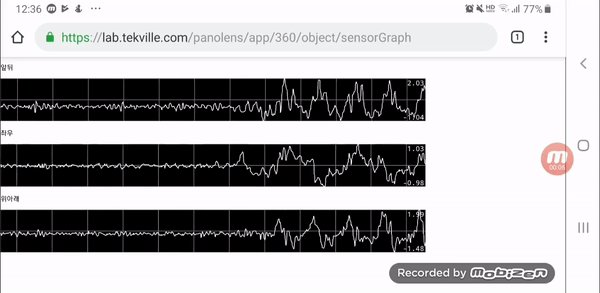
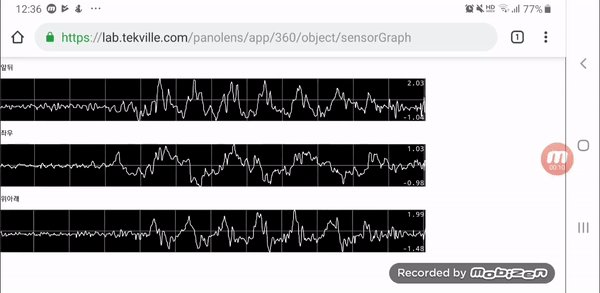
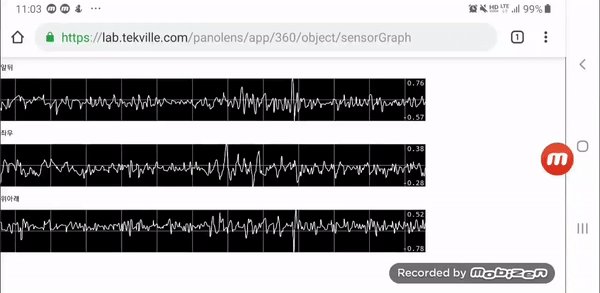
각각의 그래프 객체를 만들고 body의 캔버스를 연결시켜준다. 선을 생성하고 그래프에 addTimeSeries 해준다. 그리고 센서값을 읽어오는 부분에 아래와 같이 적용하면 최종 결과물 처럼 실시간 그래프를 얻을 수 있다.
1 2 3 4 | //그래프 line1.append(new Date().getTime(), laSensor.z); // 앞뒤 line2.append(new Date().getTime(), laSensor.y); // 좌우 line3.append(new Date().getTime(), laSensor.x); // 상하 | cs |
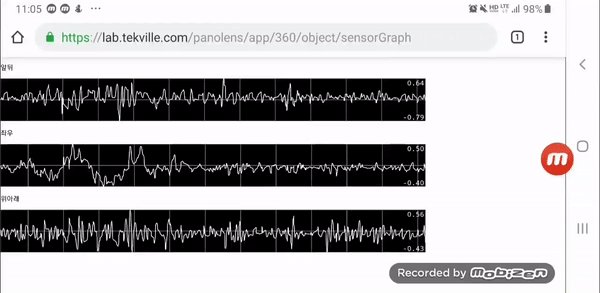
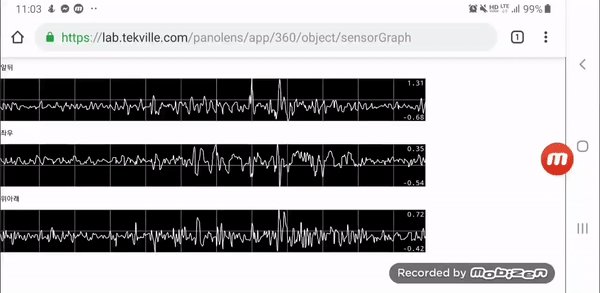
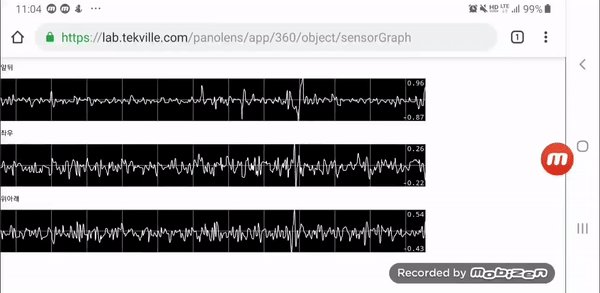
앞으로 걷기

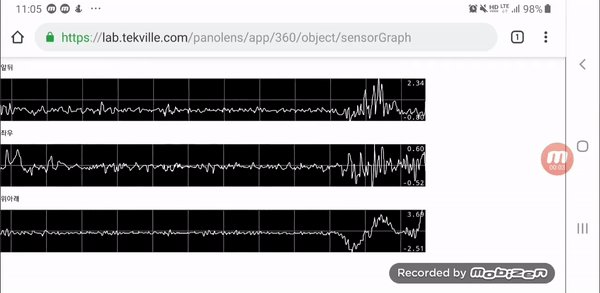
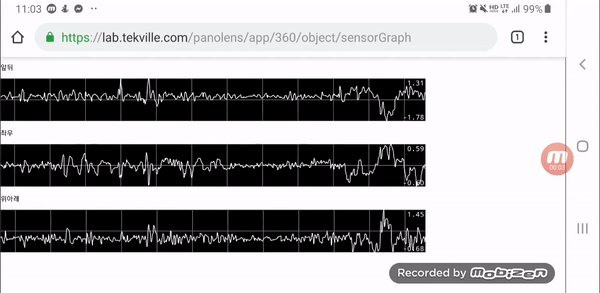
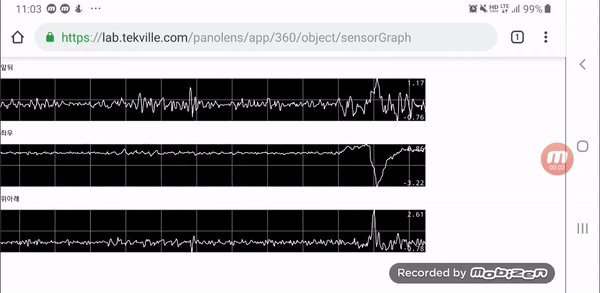
뒤로 걷기

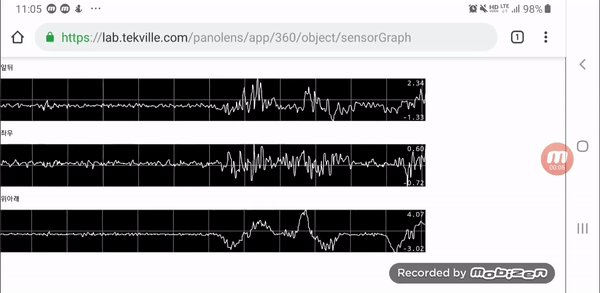
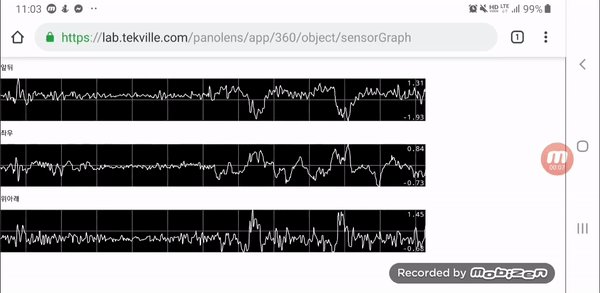
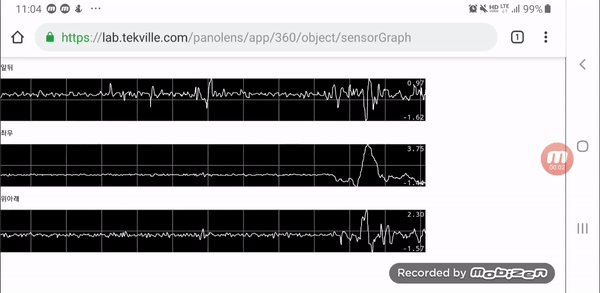
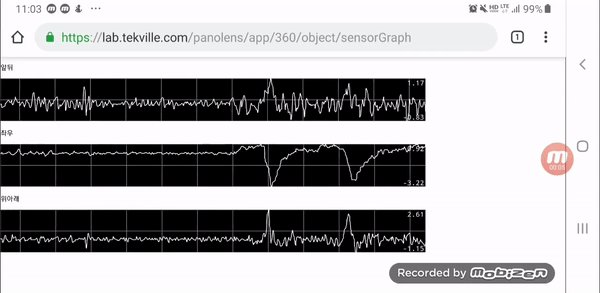
오른쪽으로 걷기

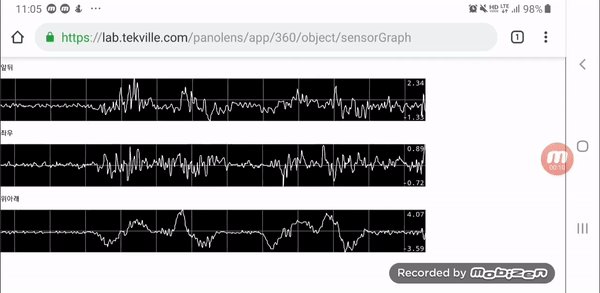
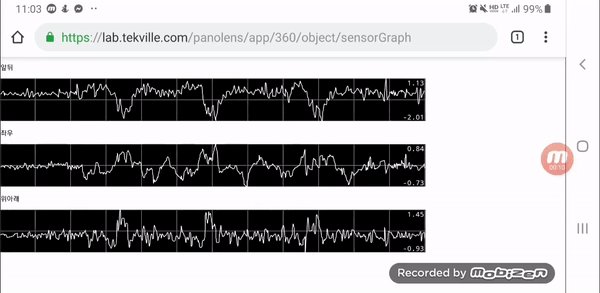
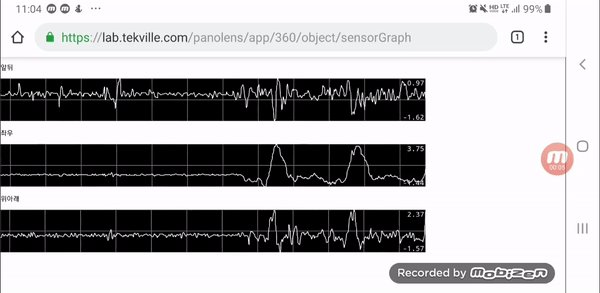
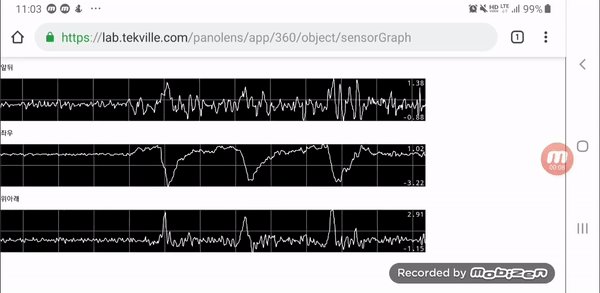
왼쪽으로 걷기

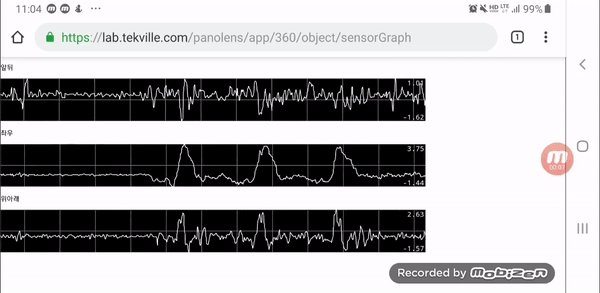
앉았다 일어서기