Panolens object view
360Image에 3D Object
360Image에 3D Object를 불러와 상호작용하는 예제는 있다.
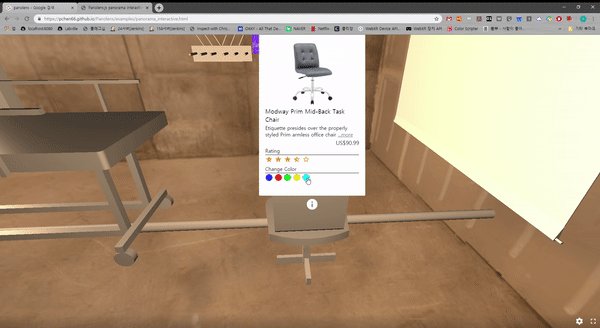
POI(point of interest)를 선택하면 객체의 정보를 불러오고 객체의 색상을 변경하는 예제
 소스를 분석해도 POI를 특별하게 설정해주는 부분이 없어서 나도 그냥 오브젝트를 불러오고 원하는 부분에 POI를 위치 시켜보았다. 하지만…
소스를 분석해도 POI를 특별하게 설정해주는 부분이 없어서 나도 그냥 오브젝트를 불러오고 원하는 부분에 POI를 위치 시켜보았다. 하지만…
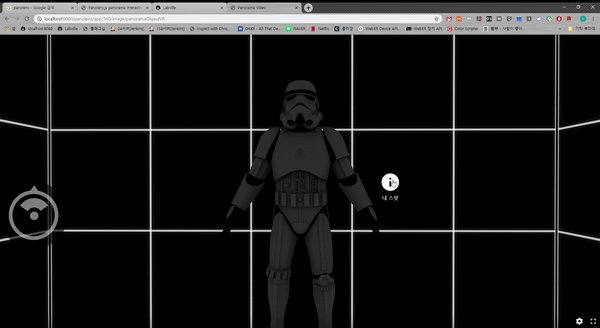
POI 위치
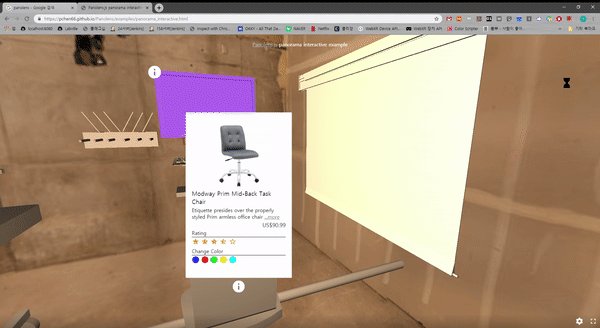
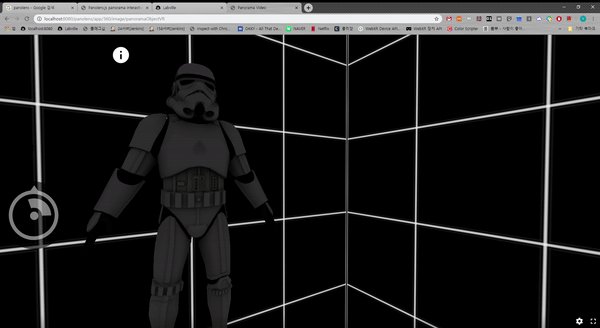
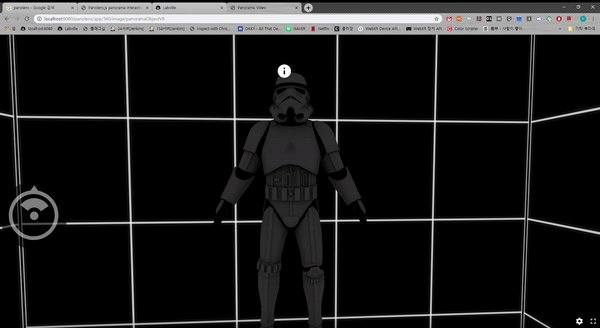
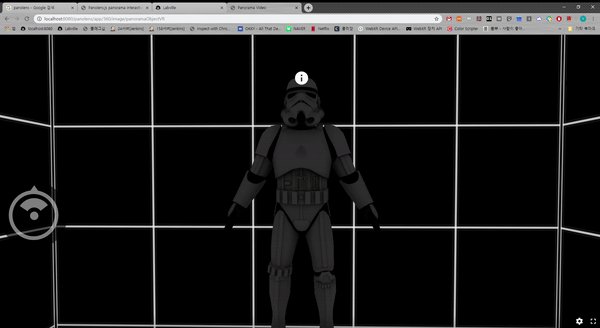
 보이는것 과 같이 카메라를 돌리면 오브젝트에 POI가 붙어있는게 아니라 따로 놀고 있는 것을 볼 수 있었다.
보이는것 과 같이 카메라를 돌리면 오브젝트에 POI가 붙어있는게 아니라 따로 놀고 있는 것을 볼 수 있었다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | function addInfospots () { var infospot = new PANOLENS.Infospot( 1.5, PANOLENS.DataImage.Info ); infospot.position.set( -28.24, 5.33, 6.54 ); infospot.addHoverText( 'Dell - E2414HM 24" LED HD Monitor - Black - $149.00' ); panorama.add( infospot ); infospot = new PANOLENS.Infospot( 1, PANOLENS.DataImage.Info ); infospot.position.set( -21.76, -3.19, 12.96 ); infospot.addHoverText( 'Razer - BlackWidow Mechanical Keyboard - Black - $156.99' ); panorama.add( infospot ); infospot = new PANOLENS.Infospot( 1, PANOLENS.DataImage.Info ); infospot.position.set( -13.62, -10.56, 6.64 ); infospot.addHoverElement( document.getElementById( 'chair-container' ), 280 ); panorama.add( infospot ); infospot = new PANOLENS.Infospot( 2, 'asset/textures/danger.png' ); infospot.position.set( -14.07, 19.58, -6.92 ); infospot.addHoverText( 'Ventilation Pipe - Caution - Extremely Hot' ); panorama.add( infospot ); } | cs |
그래서 포지션의 값을 비교해보니 내가 생성한 POI의 좌표값과 예제에 나와있는 좌표값이 크게 달랐다.
1 2 3 4 5 6 | var myInfospot = new PANOLENS.Infospot(); myInfospot.position.set( -1673.8, 8.58, -4705.51 ); myInfospot.addHoverText( '내 스팟', -50 ); myInfospot.setCursorHoverStyle( 'pointer' ); // set infospot hover style myInfospot.draggable(); panorama.add(myInfospot); | cs |
아무래도 POI를 오브젝트와 근접한 곳에 위치 시켜서 카메라를 돌렸을때 마치 오브젝트에 붙어있는 것과 같은 효과를 내는것 같았다.
이슈
불러온 오브젝트에서 POI를 붙일 포지션의 값을 어떻게 가져와야 하는가?