Object Collision
Collision 처리
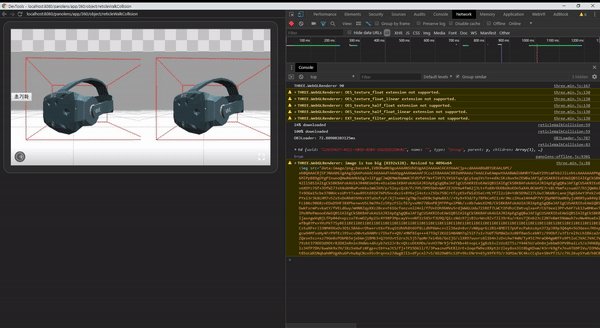
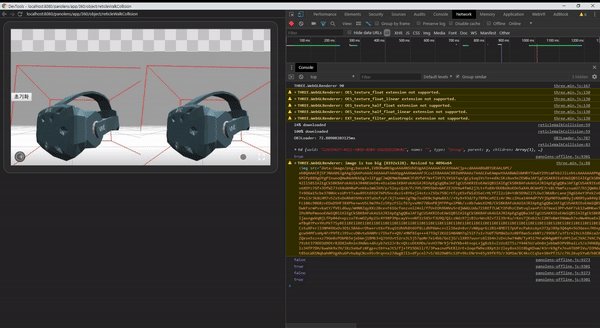
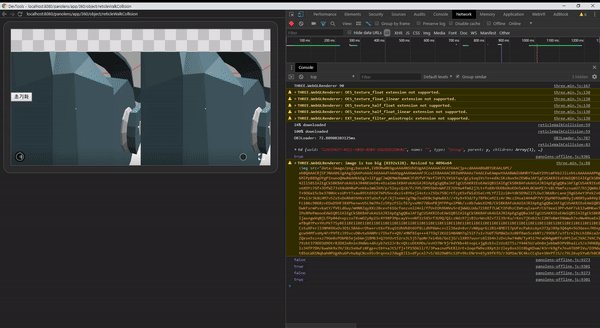
카메라를 오브젝트 쪽으로 이동시키니 오브젝트 안으로 카메라가 들어가는 현상이 일어난다.
회의를 통해서 카메라 오브젝트 안으로 들어가지 않게 충돌처리를 추가하기로 했다. 처음에 떠오른 생각은 카메라 좌표랑 오브젝트 좌표를 이용해서 일정거리 이상 접근하지 못하게 처리할까 생각했다. 하지만 이렇게 하면 오브젝트가 달라질 때마다 접근거리를 설정해야한다. 충돌처리 하는 방법을 검색하니 winapi 시간에 실습했던 과정이 떠올랐다. 크게 얻은 키워드는 AABB, BOX3, BoxHelper, 물리 관련 three.js 라이브러리 등이 있었다. 간단하게 오브젝트만 카메라가 통과하지 못하도록 처리하는 것이니 물리관련 라이브러리 까지 사용하고 싶지는 않다.
BoxHelper
기본개념은 오브젝트들에 박스에 바운드박스를 씌워서 충돌여부를 판단할 수 있다. 여기서 좀 고민이 됐던게 three.js 의 THREE.OBJLoader()를 통해서 오브젝트 모델를 불러와서 panorama에 add하는데 THREE.OBJLoader() 밖에서 object에 접근할 방법이 없어서 THREE.OBJLoader() 안에서 panorama에 add하고 센서값 처리를 아예 여기서 처리했다. 우선 테스트하기 위해서 오브젝트에 모델링에 BoxHelper를 추가했다.
1 2 | var boundingBox = new THREE.BoxHelper(object, 0xff0000); panorama.add(boundingBox); | cs |
Box3
그리고 충돌체크에 필요한 box3 객체를 생성한다.
1 | var box3 = new THREE.Box3().setFromObject(boundingBox); | cs |
충돌체크
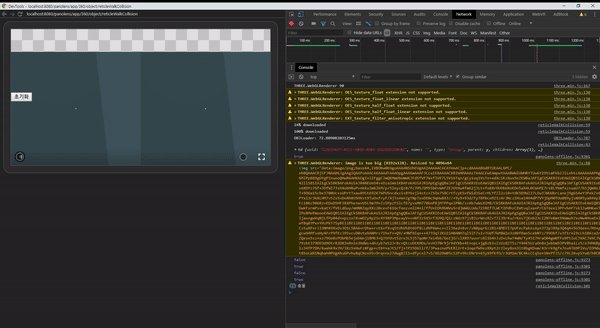
모델링 오브젝트에서 했던것을 카메라에도 똑같이 해서 처리하면 되겠지 했는데 카메라에는 적용되지 않아서 box3.containsPoint 을 이용해서 충돌체크를 했다.
1 | var collision = box3.containsPoint( viewer.getCamera().position ); | cs |
결과