Panolens ios fullscreen
아이폰에서 전체화면 버튼 없음
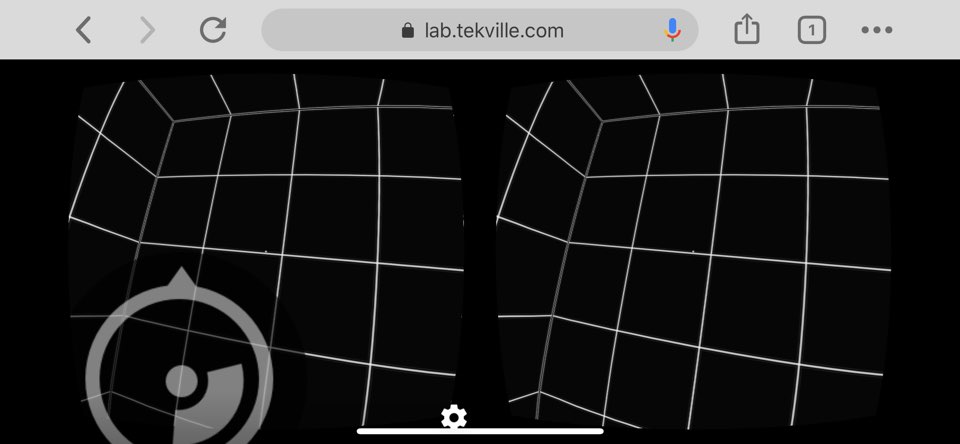
혼자서 테스트 할때는 못보던 부분 애초에 아이폰은 서비스 대상이 아니었는데…확인해보니 정말 컨트롤 버튼만 있었다.
width 값이 설정이 잘못되어 있어서 전체버튼의 영역이 화면 밖으로 나갔겟구나 생각을 했다. 하지만…
해당 css를 보니 width:100%, css를 50%으로 수정(아이폰으로 확인하기 위해서는 개발서버 빌드를 해야한다…)하고 확인하니
 아예 버튼이 생성이 되지 않은 것 같았다.
아예 버튼이 생성이 되지 않은 것 같았다.
전체화면 버튼 생성
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | /** * Create Fullscreen button * @return {HTMLSpanElement} - The dom element icon for fullscreen * @fires PANOLENS.Widget#panolens-viewer-handler */ PANOLENS.Widget.prototype.createFullscreenButton = function () { var scope = this, item, isFullscreen = false, tapSkipped = true, stylesheetId; stylesheetId = 'panolens-style-addon'; // Don't create button if no support if ( !document.fullscreenEnabled && !document.webkitFullscreenEnabled && !document.mozFullScreenEnabled && !document.msFullscreenEnabled ) { alert('not support fullscreen'); return; } ... } | cs |
IOS Chrome에서 전체화면을 지원하지 않는 것인가?
IOS Chrome
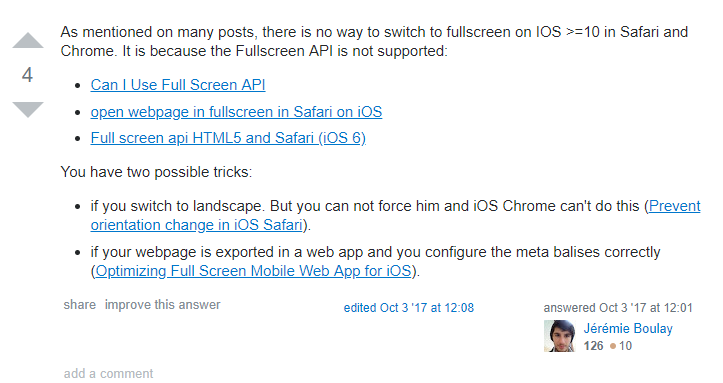
 ios10 이상에서 사파리나 크롬에서 전체화면을 지원하지 않는다는 stackoverflow글을 발견!
ios10 이상에서 사파리나 크롬에서 전체화면을 지원하지 않는다는 stackoverflow글을 발견!
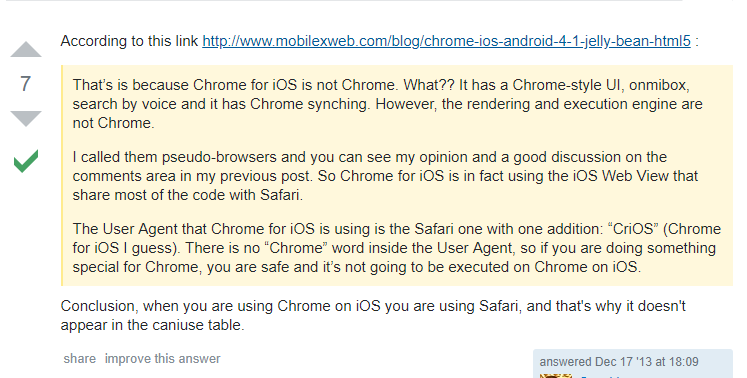
 ios용 크롬은 크롬이 아니라는? 렌더링 및 실행 엔진이 크롬이 아니라는 글도 발견했다. panolens를 통해서 아이폰에서 전체화면버튼은 생성이 안되는게 맞다.
ios용 크롬은 크롬이 아니라는? 렌더링 및 실행 엔진이 크롬이 아니라는 글도 발견했다. panolens를 통해서 아이폰에서 전체화면버튼은 생성이 안되는게 맞다.