Aframe broken in Chrome
Aframe.js가 동작을 하지 않는다.
어제까지만 해도 잘 동작하던 코드들이 크롬에서 동작하지 않는다. 콘솔 로그를 보니 이상한 에러가 똮! 갑자기?
추적
1 2 3 4 5 6 7 8 9 10 11 | Uncaught TypeError: navigator.xr.requestDevice is not a function at Object.<anonymous> (aframe-master.min.js:396) at Object.173._process (aframe-master.min.js:397) at s (aframe-master.min.js:1) at aframe-master.min.js:1 at Object.176../bind (aframe-master.min.js:404) at s (aframe-master.min.js:1) at aframe-master.min.js:1 at Object.149.../package (aframe-master.min.js:341) at s (aframe-master.min.js:1) at e (aframe-master.min.js:1) | cs |
에러를 보면 장비와 관련해서 오류가 나는 것 같은데… 달라긴 것은 Chrome을 버전업 해서 m73이라는 것 혹시나 하고 깃헙으로 달려갔다.
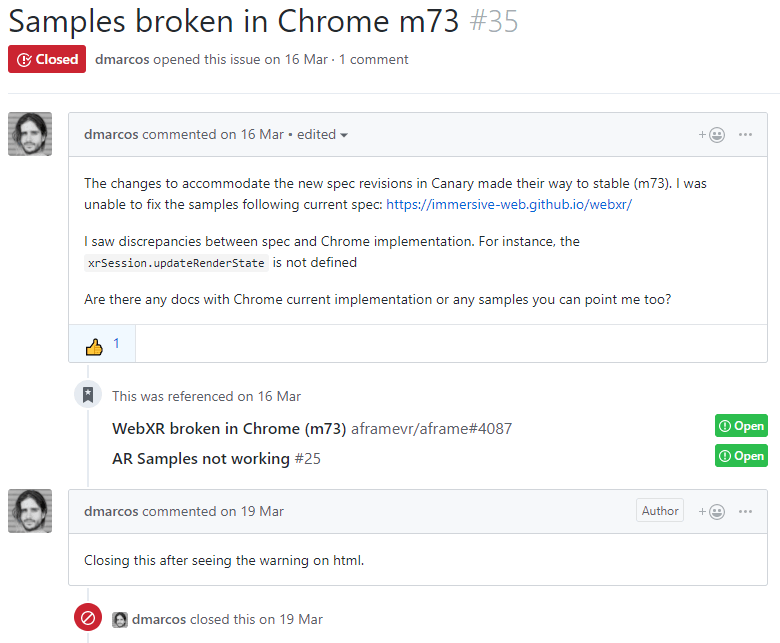
https://github.com/immersive-web/webxr-samples/issues/35

 m73으로 크롬이 업데이트 되면서 사양이 변경됐고 구현간 불일치가 있어서 오류가 난다는 내용이었다.
m73으로 크롬이 업데이트 되면서 사양이 변경됐고 구현간 불일치가 있어서 오류가 난다는 내용이었다.
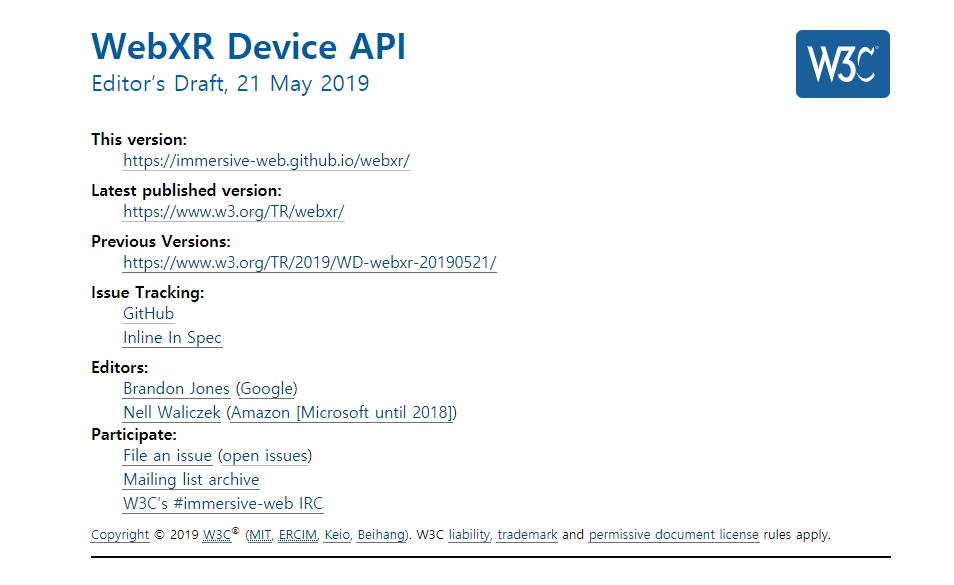
WebXR
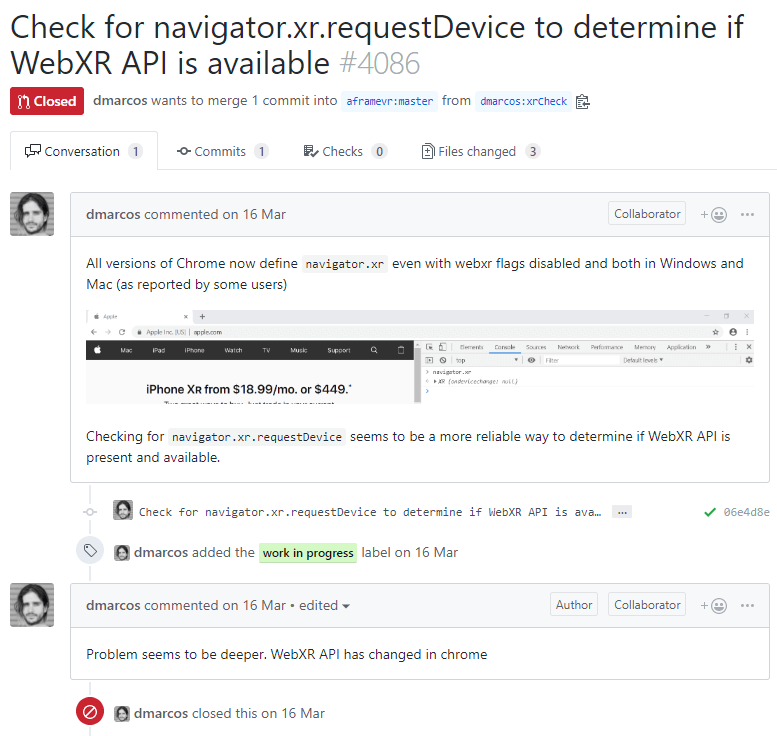
WebXR API가 Chrome에서 변경을 한것 같다는 내용이다. 몇년 전까지만 해도 WebXR 이라는 개념은 없었다. w3에서 이 개념을 정립하면서 PC는 WebXR Device 범주에 미포함된것 같다.
 그래서 PC에서 실행할 때 장치로 인식 못하고 오류가 나는 것 같다.
그래서 PC에서 실행할 때 장치로 인식 못하고 오류가 나는 것 같다.
결론
그럼 크롬의 버전을 낮춰서 개발을 하거나 w3에서 스팩을 변경되기를 기다리거나 aframe.io의 기여자들이 문제를 해결해 빌드를 하기를 기다려야한다. 아니면 예전 버전(WebXR 개념이 도입되기 전 버전)의 Aframe을 사용해서 개발을 해야한다.