web editor
Codepen
위키백과: CodePen은 사용자 제작 HTML, CSS 및 JavaScript 코드 스 니펫을 테스트하고 보여주는 온라인 커뮤니티입니다. 온라인 코드 편집기 및 오픈 소스 학습 환경으로 기능하며 개발자가 “펜”이라는 코드 조각을 만들어 테스트 할 수 있습니다.
주소: https://codepen.io/
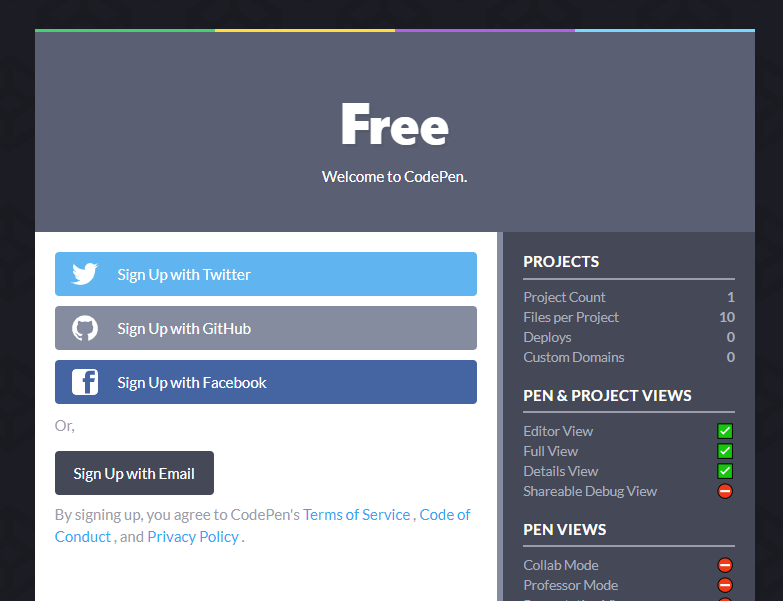
 회원가입과 로그인을 하고 하나의 pen을 만들어 본다.
회원가입과 로그인을 하고 하나의 pen을 만들어 본다.
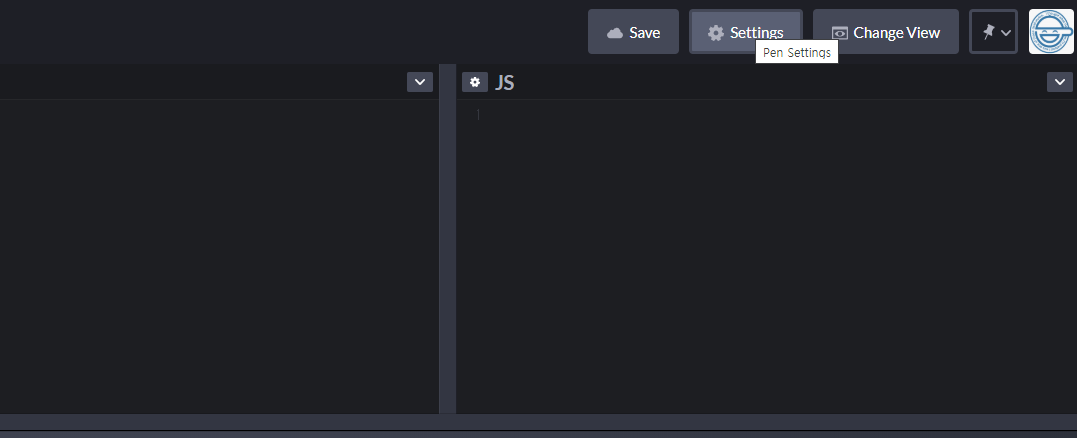
 Settings를 선택하고 우측 Js를 선택해서 Seatch CDNjs 에서 Vue를 검색하고 추가한다.
Settings를 선택하고 우측 Js를 선택해서 Seatch CDNjs 에서 Vue를 검색하고 추가한다.
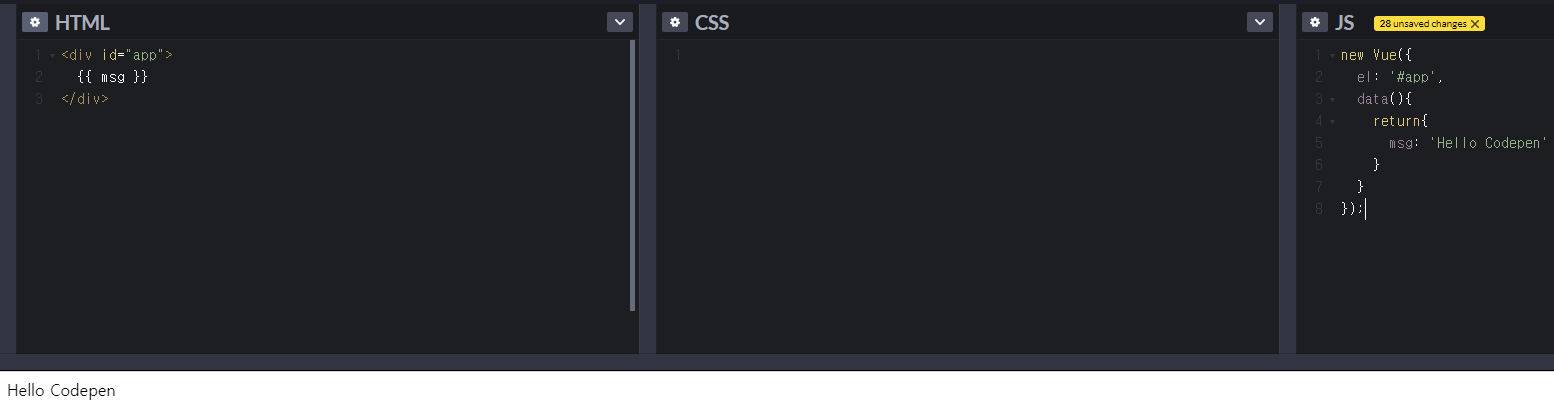
 웹 에디터를 통해서 간단한 테스트를 할 수 있다.
웹 에디터를 통해서 간단한 테스트를 할 수 있다.
JSFiddle
구글: JSFiddle은 사용자가 만든, 협업형 HTML, CSS, 자바스크립트 코드 스니펫을 테스트하고 알리기 위한 온라인 커뮤니티이다.
주소: https://jsfiddle.net/
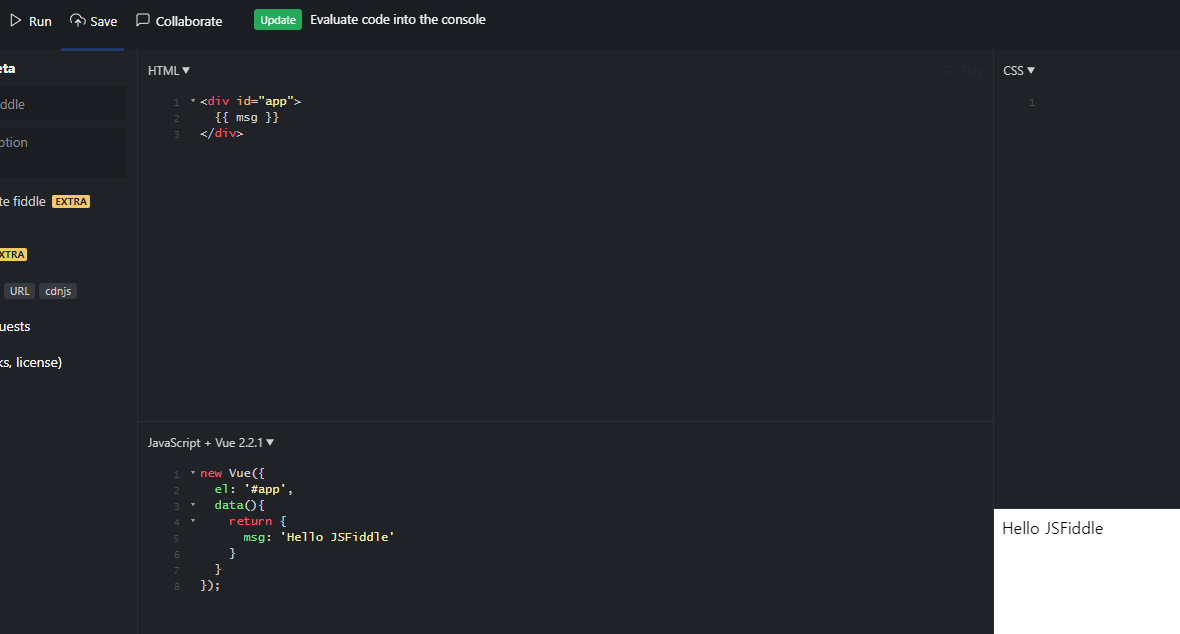
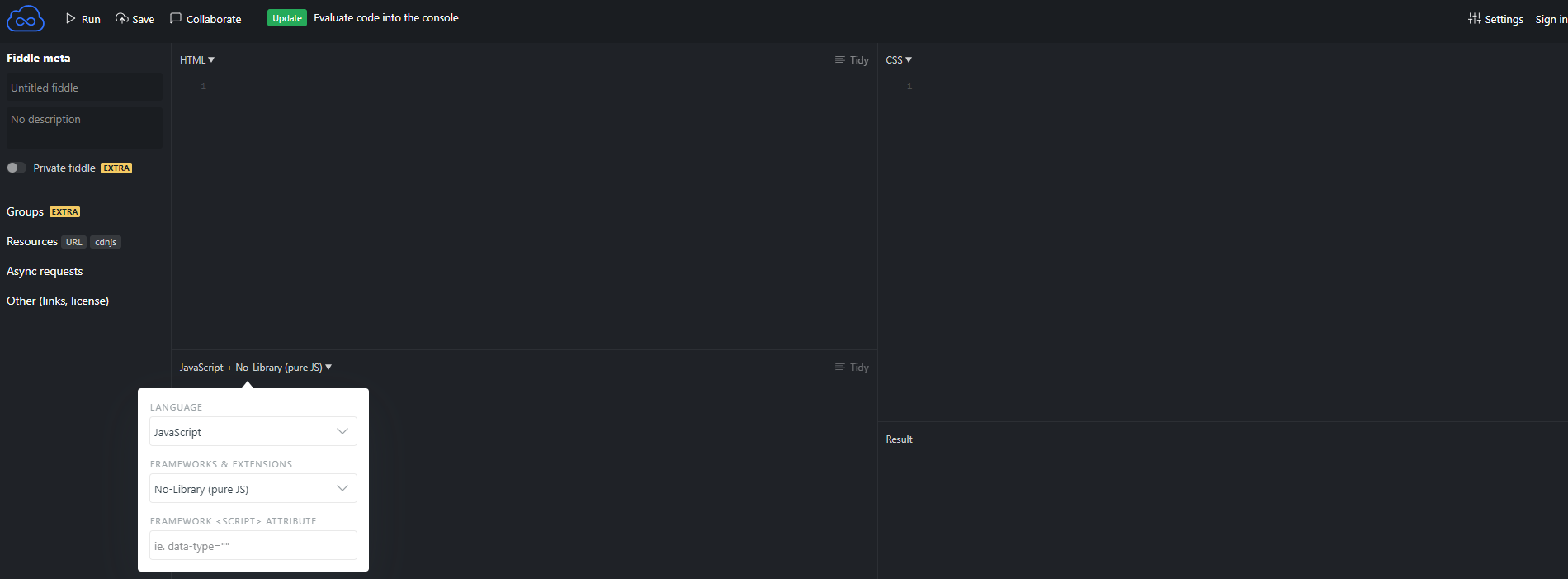
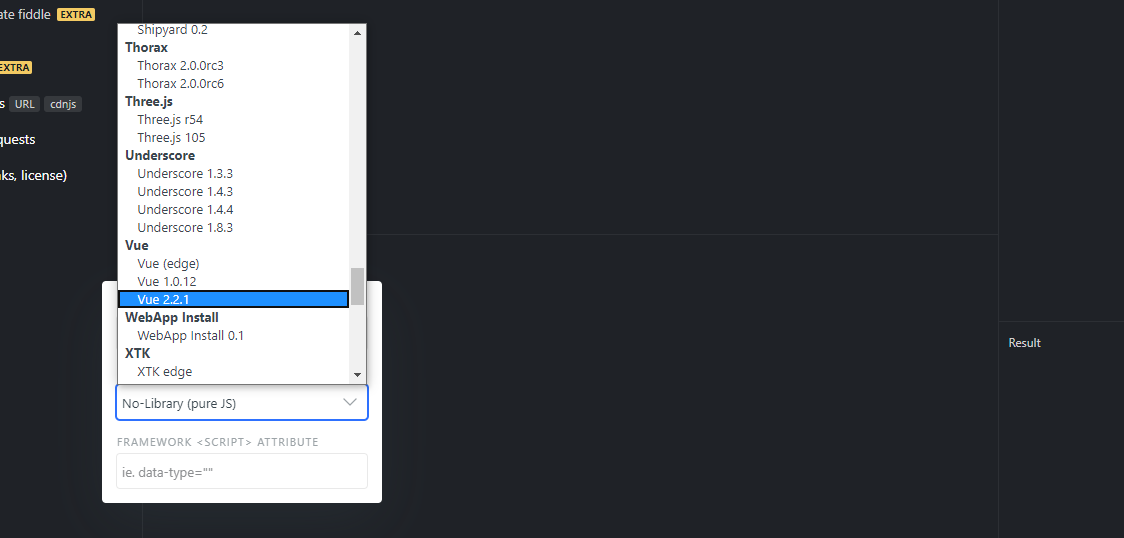
 JSFiddle은 바로 테스트를 할 수 있다. Codepen과 마찬가지로 Javascript를 선택하면 vue를 추가할 수 있다.
JSFiddle은 바로 테스트를 할 수 있다. Codepen과 마찬가지로 Javascript를 선택하면 vue를 추가할 수 있다.
 JSFiddle은 html 창에서 자동완성도 지원해주는것 같다.
JSFiddle은 html 창에서 자동완성도 지원해주는것 같다.