Masic Cube Effect
Ar.js Masic Cube Effect 예제
코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"> <title>Many Cubes</title> <!-- include three.js --> <script type="text/javascript" src="../../lib/threejs/build/three.js"></script> <!-- inclde jsartookit --> <script type="text/javascript" src="../../lib/jsartoolkit5/artoolkit.min.js"></script> <script type="text/javascript" src="../../lib/jsartoolkit5/artoolkit.api.js"></script> <!-- include threex.artoolkit --> <script type="text/javascript" src="../../lib/threex/threex-artoolkitsource.js"></script> <script type="text/javascript" src="../../lib/threex/threex-artoolkitcontext.js"></script> <script type="text/javascript" src="../../lib/threex/threex-arbasecontrols.js"></script> <script type="text/javascript" src="../../lib/threex/threex-armarkercontrols.js"></script> </head> <body style='margin : 0px; overflow: hidden; font-family: monospace;'> <script type="text/javascript"> var scene, camera, renderer, clock, deltaTime, totalTime; var arToolkitSource, arToolkitContext; var patternArray, markerRootArray, markerGroupArray; var sceneGroup; initialize(); animate(); function initialize(){ // 씬 생성 scene = new THREE.Scene(); // 조명 생성 후 씬에 삽입 let ambientLight = new THREE.AmbientLight(0xcccccc, 0.5); scene.add(ambientLight); // 카메라 생성 후 씬에 삽입 camera = new THREE.Camera(); scene.add(camera); // 랜더러 생성 및 설정 후 도큐먼트에 삽입 renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true }); renderer.setClearColor(new THREE.Color('lightgrey'), 0); renderer.setSize(640, 480); renderer.domElement.style.position = 'absolute'; renderer.domElement.style.top = '0px'; renderer.domElement.style.left = '0px'; document.body.appendChild(renderer.domElement); // 클락 생성 및 타이머 초기화 clock = new THREE.Clock(); deltaTime = 0; totalTime = 0; // arToolkitSource 셋업 arToolkitSource = new THREEx.ArToolkitSource({ sourceType: 'webcam' }); function onResize(){ arToolkitSource.onResize(); arToolkitSource.copySizeTo(renderer.domElement); if(arToolkitContext.arController !== null){ arToolkitSource.copySizeTo(arToolkitContext.arController.canvas); } } arToolkitSource.init(function onReady(){ onResize(); }); window.addEventListener('resize', function(){ onResize(); }); // arToolkitContext 생성 arToolkitContext = new THREEx.ArToolkitContext({ cameraParametersUrl: 'data/camera_para.dat', detectionMode: 'mono' }); arToolkitContext.init(function onCompleted(){ camera.projectionMatrix.copy(arToolkitContext.getProjectionMatrix()); }); // markerRoots 셋업 markerRootArray = []; markerGroupArray = []; patternArray = ['letterA', 'letterB', 'letterC', 'letterD', 'letterF', 'kanji']; let rotationArray = [ new THREE.Vector3(-Math.PI/2, 0, 0), new THREE.Vector3(0, -Math.PI/2, Math.PI/2), new THREE.Vector3(Math.PI/2, 0, Math.PI), new THREE.Vector3(-Math.PI/2, Math.PI/2, 0), new THREE.Vector3(Math.PI, 0, 0), new THREE.Vector3(0, 0, 0) ]; for(let i=0; i<6; i++){ let markerRoot = new THREE.Group(); markerRootArray.push(markerRoot); scene.add(markerRoot); let markerControls = new THREEx.ArMarkerControls(arToolkitContext, markerRoot, { type: 'pattern', patternUrl: 'data/' + patternArray[i] + '.patt' }); let markerGroup = new THREE.Group(); markerGroupArray.push(markerGroup); markerGroup.position.y = -1.25/2; markerGroup.rotation.setFromVector3(rotationArray[i]); markerRoot.add(markerGroup); } sceneGroup = new THREE.Group(); sceneGroup.scale.set(1.25/2, 1.25/2, 1.25/2); let loader = new THREE.TextureLoader(); let tileTexture = loader.load('images/tiles.jpg'); let geometry = new THREE.BoxGeometry(2, 2, 2); let material = new THREE.MeshBasicMaterial({ map: tileTexture, side: THREE.BackSide }); let mesh = new THREE.Mesh(geometry, material); sceneGroup.add(mesh); let sphereGeometry = new THREE.SphereGeometry(0.20, 6, 6); let sphereCenters = [ new THREE.Vector3(-1, -1, -1), new THREE.Vector3(-1, -1, 1), new THREE.Vector3(-1, 1, -1), new THREE.Vector3(-1, 1, 1), new THREE.Vector3(1, -1, -1), new THREE.Vector3(1, -1, 1), new THREE.Vector3(1, 1, -1), new THREE.Vector3(1, 1, 1) ]; let sphereColors = [ 0x444444, 0x0000ff, 0x00ff00, 0x00ffff, 0xff0000, 0xff00ff, 0xffff00, 0xffffff ]; for(let i=0; i<8; i++){ let sphereMesh = new THREE.Mesh( sphereGeometry, new THREE.MeshLambertMaterial({ map: tileTexture, color: sphereColors[i] }) ); sphereMesh.position.copy(sphereCenters[i]); sceneGroup.add(sphereMesh); } let edgeGeometry = new THREE.CylinderGeometry(0.05, 0.05, 2, 32); let edgeCenters = [ new THREE.Vector3(0, -1, -1), new THREE.Vector3(0, 1, -1), new THREE.Vector3(0, -1, 1), new THREE.Vector3(0, 1, 1), new THREE.Vector3(-1, 0, -1), new THREE.Vector3(1, 0, -1), new THREE.Vector3(-1, 0, 1), new THREE.Vector3(1, 0, 1), new THREE.Vector3(-1, -1, 0), new THREE.Vector3(1, -1, 0), new THREE.Vector3(-1, 1, 0), new THREE.Vector3(1, 1, 0) ]; let edgeRotations = [ new THREE.Vector3(0, 0, Math.PI/2), new THREE.Vector3(0, 0, Math.PI/2), new THREE.Vector3(0, 0, Math.PI/2), new THREE.Vector3(0, 0, Math.PI/2), new THREE.Vector3(0, 0, 0), new THREE.Vector3(0, 0, 0), new THREE.Vector3(0, 0, 0), new THREE.Vector3(0, 0, 0), new THREE.Vector3(Math.PI/2, 0, 0), new THREE.Vector3(Math.PI/2, 0, 0), new THREE.Vector3(Math.PI/2, 0, 0), new THREE.Vector3(Math.PI/2, 0, 0) ]; let edgeColors = [ 0x880000, 0x880000, 0x880000, 0x880000, 0x008800, 0x008800, 0x008800, 0x008800, 0x000088, 0x000088, 0x000088, 0x000088 ]; for(let i=0; i<12; i++){ let edge = new THREE.Mesh( edgeGeometry, new THREE.MeshLambertMaterial({ map: tileTexture, color: edgeColors[i] }) ); edge.position.copy(edgeCenters[i]); edge.rotation.setFromVector3(edgeRotations[i]); sceneGroup.add(edge); } sceneGroup.add( new THREE.Mesh( new THREE.TorusKnotGeometry(0.5, 0.1), new THREE.MeshNormalMaterial() ) ); let pointLight = new THREE.PointLight(0xffffff, 1, 50); pointLight.position.set(0.5, 3, 2); scene.add(pointLight); } function update(){ if(arToolkitSource.ready !== false){ arToolkitContext.update(arToolkitSource.domElement); } for(let i=0; i<6; i++){ if(markerRootArray[i].visible){ markerGroupArray[i].add(sceneGroup); console.log('visible:'+patternArray[i]); } } } function render(){ renderer.render(scene, camera); } function animate(){ requestAnimationFrame(animate); deltaTime = clock.getDelta(); totalTime += deltaTime; update(); render(); } </script> </body> </html> | cs |
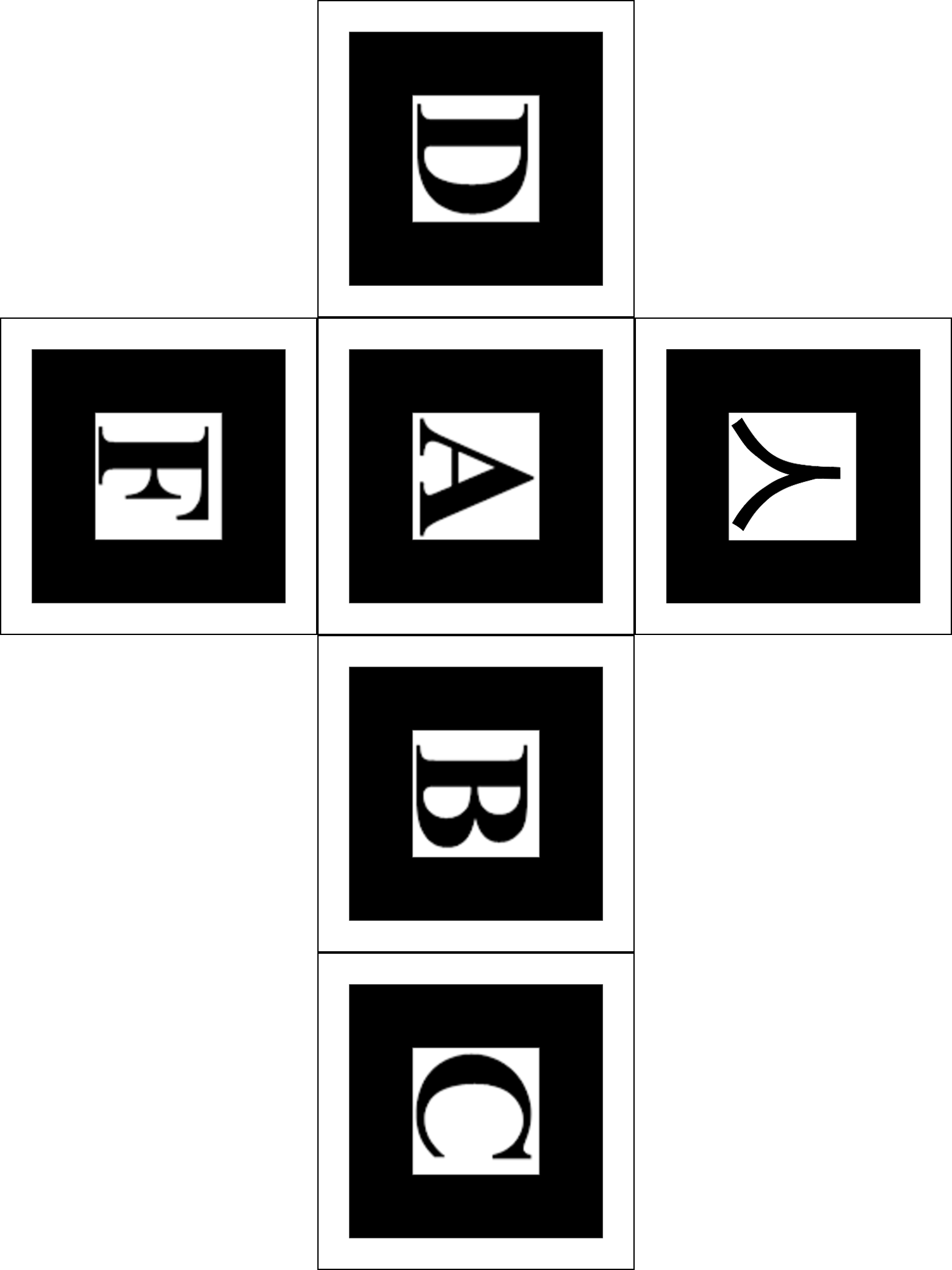
마커 이미지
 이 예제는 카메라로 마커이미지 큐브를 만들어 비춰야 정상적으로 실행 할 수 있습니다.
이 예제는 카메라로 마커이미지 큐브를 만들어 비춰야 정상적으로 실행 할 수 있습니다.