Many Cubes
Ar.js Many cubes 예제
코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"> <title>Many Cubes</title> <!-- include three.js --> <script type="text/javascript" src="../../lib/threejs/build/three.js"></script> <!-- inclde jsartookit --> <script type="text/javascript" src="../../lib/jsartoolkit5/artoolkit.min.js"></script> <script type="text/javascript" src="../../lib/jsartoolkit5/artoolkit.api.js"></script> <!-- include threex.artoolkit --> <script type="text/javascript" src="../../lib/threex/threex-artoolkitsource.js"></script> <script type="text/javascript" src="../../lib/threex/threex-artoolkitcontext.js"></script> <script type="text/javascript" src="../../lib/threex/threex-arbasecontrols.js"></script> <script type="text/javascript" src="../../lib/threex/threex-armarkercontrols.js"></script> </head> <body style='margin : 0px; overflow: hidden; font-family: monospace;'> <script type="text/javascript"> var scene, camera, renderer, clock, deltaTime, totalTime; var arToolkitSource, arToolkitContext; var markerRoot1, markerRoot2; var mesh1; initialize(); animate(); function initialize(){ // 씬 생성 scene = new THREE.Scene(); // 조명 생성 후 씬에 삽입 let ambientLight = new THREE.AmbientLight(0xcccccc, 0.5); scene.add(ambientLight); // 카메라 생성 후 씬에 삽입 camera = new THREE.Camera(); scene.add(camera); // 랜더러 생성 및 설정 후 도큐먼트에 삽입 renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true }); renderer.setClearColor(new THREE.Color('lightgrey'), 0); renderer.setSize(640, 480); renderer.domElement.style.position = 'absolute'; renderer.domElement.style.top = '0px'; renderer.domElement.style.left = '0px'; document.body.appendChild(renderer.domElement); // 클락 생성 및 타이머 초기화 clock = new THREE.Clock(); deltaTime = 0; totalTime = 0; // arToolkitSource 셋업 arToolkitSource = new THREEx.ArToolkitSource({ sourceType: 'webcam' }); function onResize(){ arToolkitSource.onResize(); arToolkitSource.copySizeTo(renderer.domElement); if(arToolkitContext.arController !== null){ arToolkitSource.copySizeTo(arToolkitContext.arController.canvas); } } arToolkitSource.init(function onReady(){ onResize(); }); window.addEventListener('resize', function(){ onResize(); }); // arToolkitContext 생성 arToolkitContext = new THREEx.ArToolkitContext({ cameraParametersUrl: 'data/camera_para.dat', detectionMode: 'mono' }); arToolkitContext.init(function onCompleted(){ camera.projectionMatrix.copy(arToolkitContext.getProjectionMatrix()); }); // markerRoots 셋업 let loader = new THREE.TextureLoader(); let texture = loader.load('images/border.png'); let patternArray = ['letterA', 'letterB', 'letterC', 'letterD', 'letterF', 'kanji', 'hiro']; let colorArray = [0xff0000, 0xff8800, 0xffff00, 0x00cc00, 0x0000ff, 0xcc00ff, 0xcccccc]; for(let i=0; i<patternArray.length; ++i){ let markerRoot = new THREE.Group(); scene.add(markerRoot); let markerControls = new THREEx.ArMarkerControls(arToolkitContext, markerRoot, { type: 'pattern', patternUrl: 'data/' + patternArray[i] + '.patt' }); let mesh = new THREE.Mesh( new THREE.CubeGeometry(1.25, 1.25, 1.25), new THREE.MeshBasicMaterial({ color: colorArray[i], map: texture, transparent: true, opacity: 0.5 }) ); mesh.position.y = 1.25/2; markerRoot.add(mesh); } } function update(){ if(arToolkitSource.ready !== false){ arToolkitContext.update(arToolkitSource.domElement); } } function render(){ renderer.render(scene, camera); } function animate(){ requestAnimationFrame(animate); deltaTime = clock.getDelta(); totalTime += deltaTime; update(); render(); } </script> </body> </html> | cs |
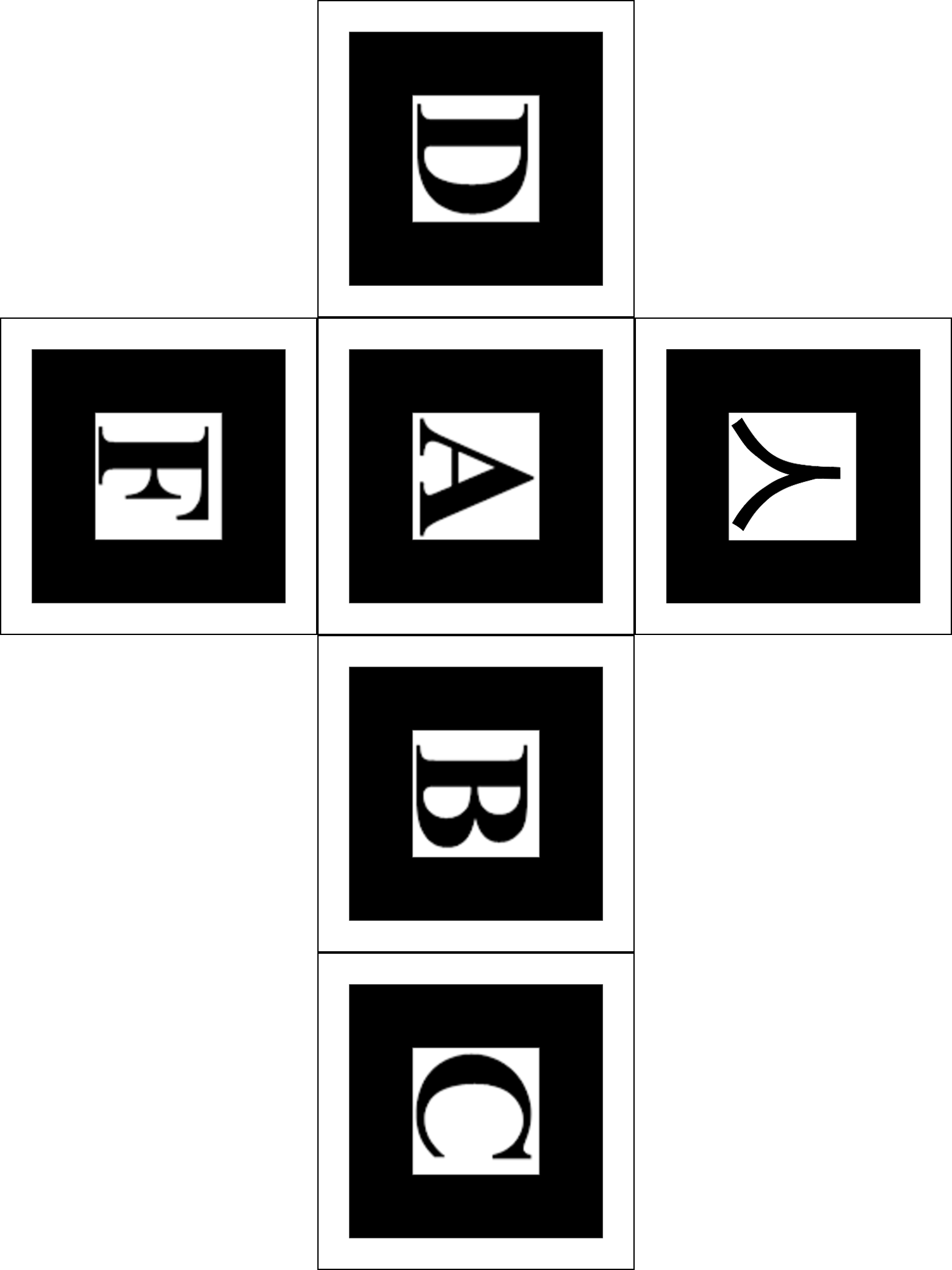
마커 이미지
 이 예제는 카메라로 마커이미지 큐브를 만들어 비춰야 정상적으로 실행 할 수 있습니다.
이 예제는 카메라로 마커이미지 큐브를 만들어 비춰야 정상적으로 실행 할 수 있습니다.