Ar.js, Solasystem
흔한 태양계
머리에 떠오른 태양계 마커가운데 태양을 놓고 자전을 하고 태양계 행성들은 공전시켜야지.
오브젝트의 크기도 비례해서 스케일을 조절하고 싶었지만 그러면 태양이 엄청 커지거나 다른 행성들이 엄청 작아서 안보일것이다.
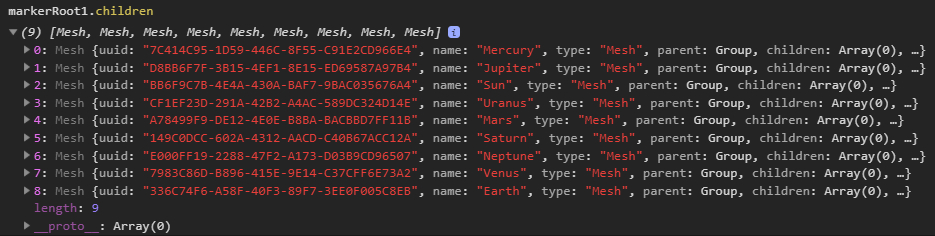
 마커 하나에 태양계에 해당하는 행성 오브젝트를 하나씩 추가하는 방식, 마커의 children 에 배열로 들어가게 된다.
마커 하나에 태양계에 해당하는 행성 오브젝트를 하나씩 추가하는 방식, 마커의 children 에 배열로 들어가게 된다.
행성 속성 잡기
로컬 포지션(x pos)를 지정해 위치를 잡아 준다. 좌표, 스케일(오브젝트 파일에 따라 스케일이 제각각이라서 실제 화면에 랜더링 되는 크기를 보고 조절해야하는 수고스러움이 있다), 이름, 공전반지름(radius), 공전속도(speed) 등을 잡아 준다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | //태양 new THREE.MTLLoader() .setPath( '/resources/lib/ar.js/models/sun/' ) .load( 'materials.mtl', function ( materials ) { materials.preload(); new THREE.OBJLoader() .setMaterials( materials ) .setPath( '/resources/lib/ar.js/models/sun/' ) .load( 'model.obj', function ( group ) { mesh0 = group.children[0]; mesh0.material.side = THREE.DoubleSide; mesh0.position.y = 0.25; mesh0.scale.set(0.25, 0.25, 0.25); mesh0.name = 'Sun'; mesh0.radius = 0; mesh0.speed = 0; markerRoot1.add(mesh0); }, onProgress, onError ); }); | cs |
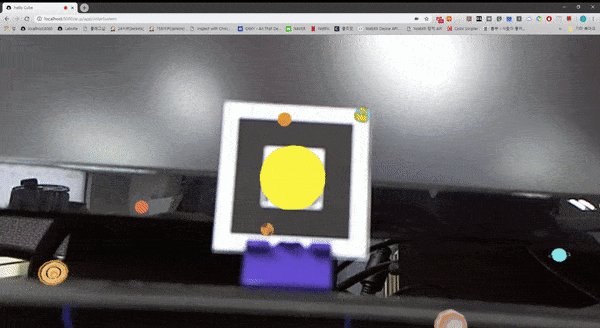
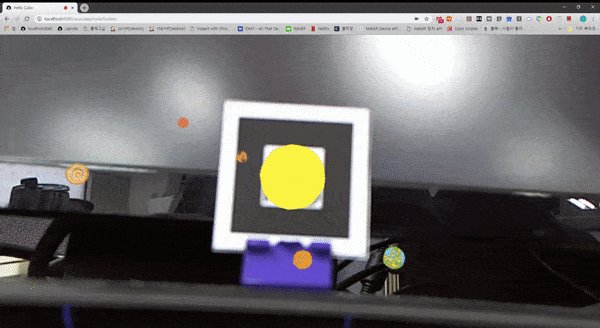
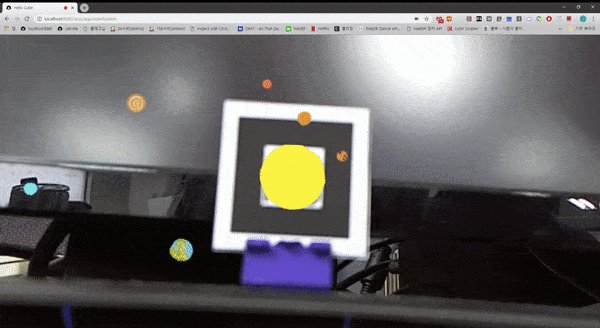
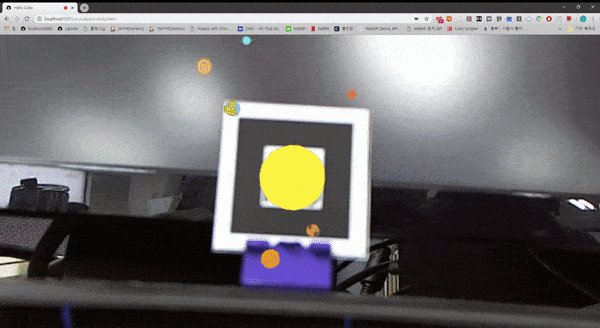
결과