Ar.js, move object
오브젝트를 움직이고 싶다.
마커위에 오브젝트를 올리는건 예제를 보고 따라햇는데 랜더링 된 오브젝트를 옮기고 싶은데 어떻게 하지?
목표
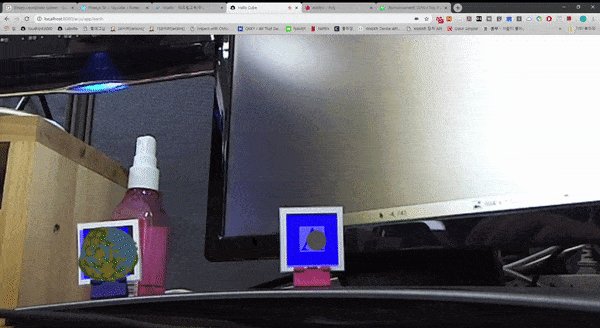
- 마커가 카메라에 보이면 오브젝트 회전(자전) 시키기
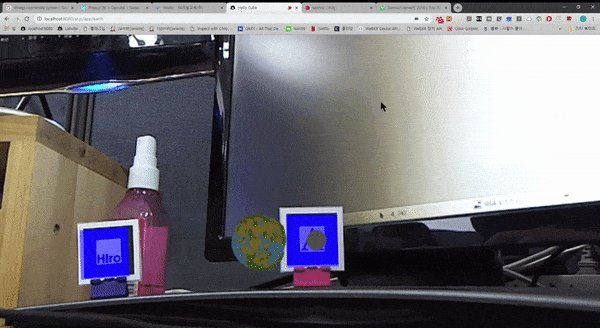
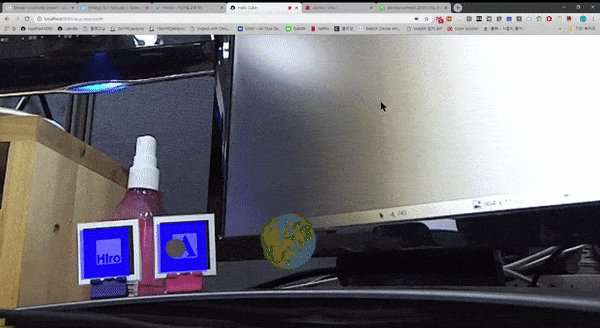
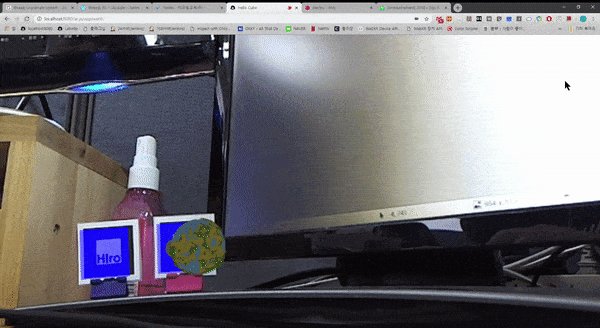
- X축을 기준으로 마커A의 오브젝트를 마커B쪽으로 이동시기기
자전
1 2 3 4 | if(markerRoot1.visible && markerRoot2.visible){ markerRoot1.children[1].rotation.y += 0.01; markerRoot2.children[1].rotation.y += 0.01; } | cs |
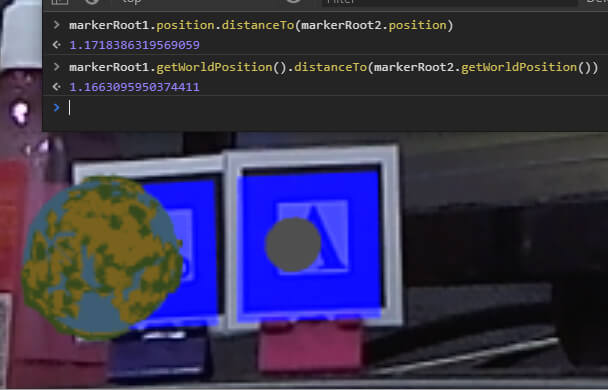
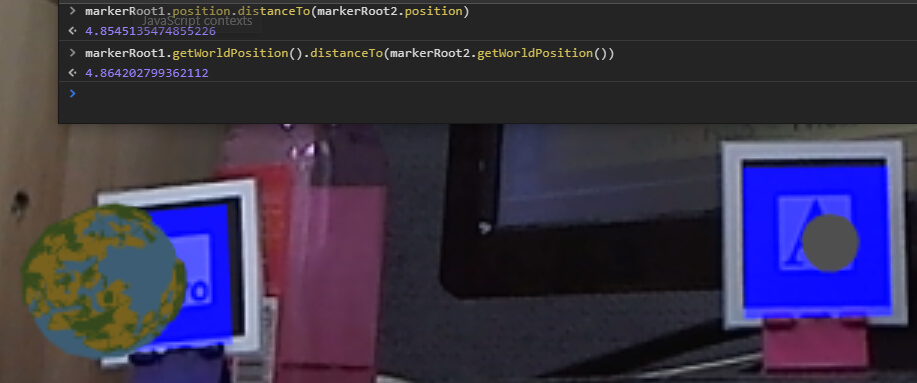
마커 간의 거리 계산하기



포지션 읽기
- markerRoot1은 바닥과 오브젝트가 그룹을 이루고 있는 그룹 오브젝트
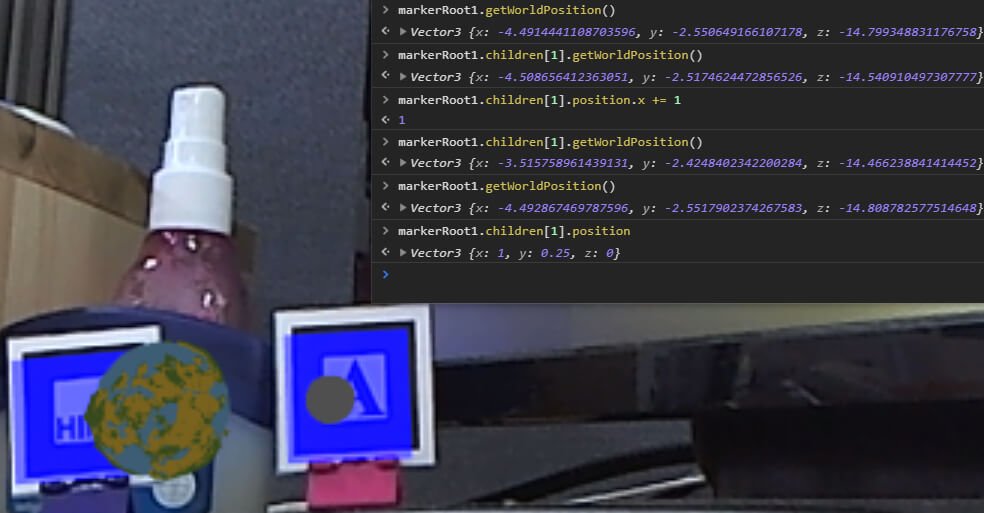
- GetWorldPosition(): markerRoot1.getWorldPosition()
- markerRoot1.children[1].getWorldPosition(): 그룹오브젝트에 포함되어 있는 오브젝트(Mesh)의 월드 포지션
- markerRoot1.position
- markerRoot1.children[1].position
- 포지션은 Vector3
Mesh의 포지션을 변경하면 월드 포지션도 변경

Move
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | function update(){ if(arToolkitSource.ready !== false){ arToolkitContext.update(arToolkitSource.domElement); } if(markerRoot1.visible && markerRoot2.visible){ markerRoot1.children[1].rotation.y += 0.01; markerRoot2.children[1].rotation.y += 0.01; let earthWorldPostion = markerRoot1.children[1].getWorldPosition(); let moonWorldPostion = markerRoot2.children[1].getWorldPosition(); //접근 거리를 0.5로 한정 if(earthWorldPostion.distanceTo(moonWorldPostion) > 0.5){ if(markerRoot1.children[1].getWorldPosition().x > markerRoot2.children[1].getWorldPosition().x ){ markerRoot1.children[1].position.x -= 0.01; }else{ markerRoot1.children[1].position.x += 0.01; } } } } | cs |
결과